Sự phát triển chóng mặt của công nghệ, sự cạnh tranh gay gắt từ thị trường. Tất cả những yếu tố này thúc đẩy sự phát triển của thiết kế UI/UX, chúng được xem là “chìa khóa vàng” cho các sản phẩm, dịch vụ, nội dung được tiếp cận dễ dàng hơn đến đối tượng.
Hãy cùng mình tìm hiểu các xu hướng thiết kế giao diện trong năm nay nhé, chúng hứa hẹn sẽ làm hài lòng đối tượng hướng đến của bạn mà thôi! Sẵn sàng chưa? Cùng khám phá nào!
Thiết kế giao diện 3D
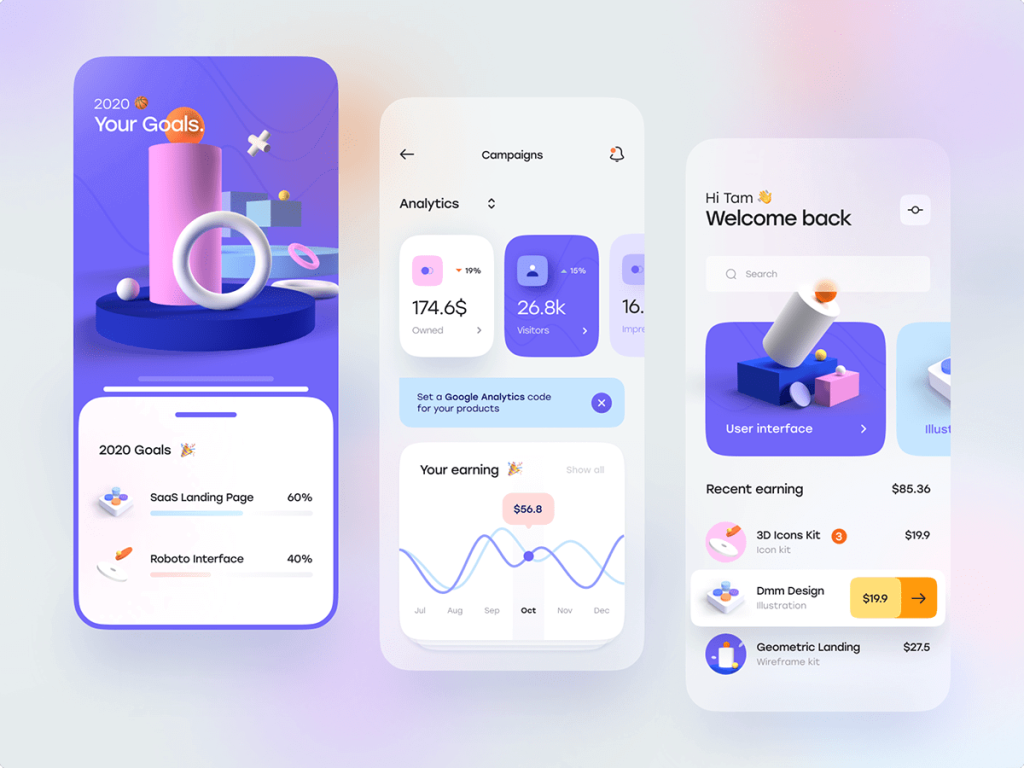
Đây là xu hướng thiết kế luôn được đón nhận và phát triển liên tục qua các năm. Nhất là vào những năm gần đây, khi nhu cầu của người dùng ngày một khắc khe hơn. Mong muốn của họ không còn dừng lại ở sự bắt mắt, sinh động từ màu sắc đến các đường nét mà còn nhiều hơn thế nữa. Cảm giác chân thực ngay trong một thế giới ảo đang tạo được sức hút lớn.

Khi đó, chúng ta không còn cảm giác ngồi trước một màn hình phẳng. Rồi nhẹ nhàng, thư thái ngắm nhìn những đường nét, màu sắc của tác phẩm. Chúng ta sẽ từ từ bước chân và hòa mình vào từng chuyển động của nhân vật và không gian. Đây chính xác là một xúc cảm đầy chân thực. Rõ ràng, xu hướng thiết kế giao diện 3D là một xu hướng tất yếu.
Bên cạnh đó, xu hướng này cũng khai thác nhiều kỹ năng của một nhà thiết kế. Từ việc đòi hỏi sự thành thạo các phần mềm chuyên dụng, cho đến tư duy về không gian 3 chiều, sự đổi mới trong triết lý thiết kế và màu sắc.

Muốn phát huy được tất cả yếu tố đó, buộc nhà thiết kế phải tập quan sát và ghi chú lại những sự vật dù lại nhỏ nhất. Từ những tư liệu đã quan sát được, nhà thiết kế sẽ áp dụng vào tác phẩm một cách hợp lý, độc đáo và cách điệu nhất. Tuy nhiên, tác phẩm phải dễ tiếp cận đến người xem, không “cường điệu” và “phức tạp hóa” thay vào đó là sự tối giản.
Ngoài ra, sự hiện diện và phổ biến của công nghệ thực tế ảo (VR) và thực tế tăng cường (AR). Chắc chắn, thiết kế 3D sẽ luôn có chỗ đứng vững trong xu hướng thiết kế.
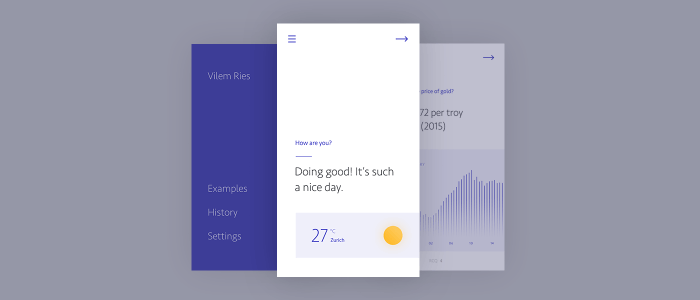
Hiệu ứng trong suốt
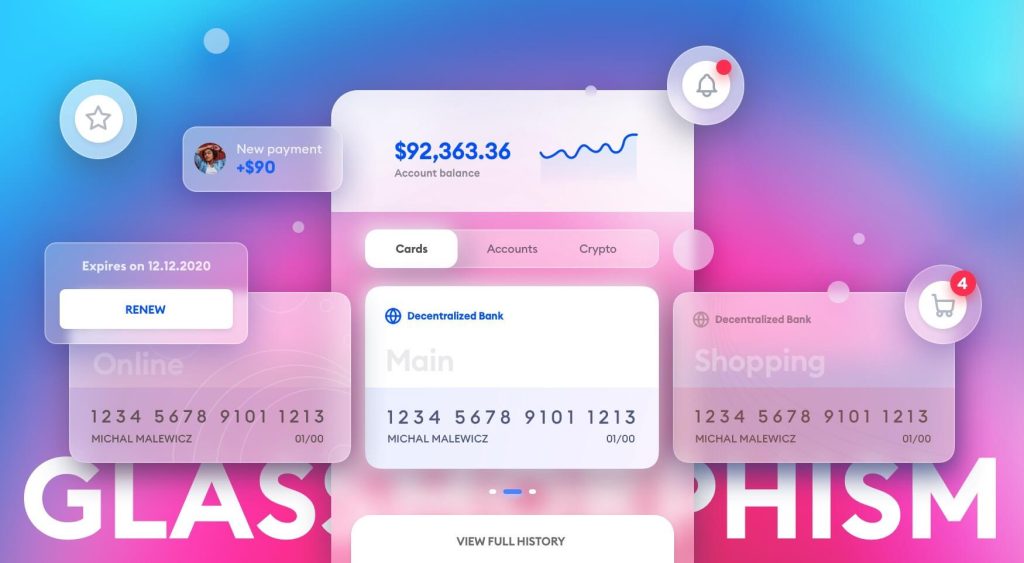
Đã nói đến xu hướng thiết kế tạo chiều sâu không gian, chúng ta không thể bỏ qua Glassmorphism. Được ra mắt lần đầu tiên vào năm 2013 với iOS 7. Sau đó, chúng được Windows của Microsoft trọng dùng như một phần quan trọng của triết lý thiết kế.
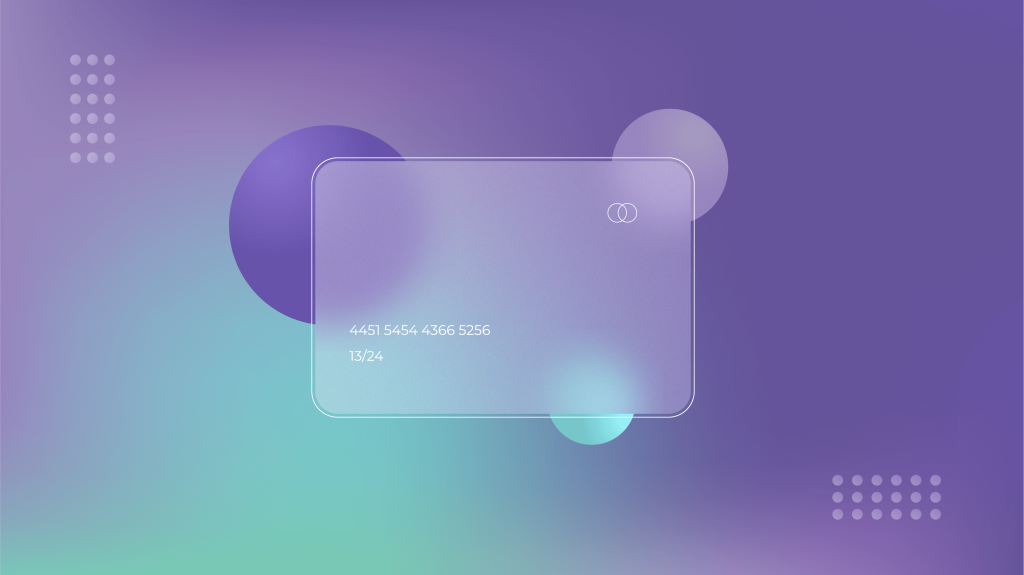
Các đối tượng sẽ được đặt trên một phông nền trong suốt, tạo cảm giác như các chủ thể đang nằm trên một “lớp thủy tinh mờ”. Người dùng có thể nhìn xuyên qua “lớp thủy tinh” đó, phông nền chính với nhiều màu sắc sẽ hiện lên ở phía sau. Sự độc đáo mà thiết kế mang lại là vừa tạo chiều sâu của không gian, vừa đánh lừa thị giác người dùng.

Đầu tiên, đó chính là sự phân lớp giao diện. Nó có thể giúp kích thích thị giác, làm thiết kế tổng thể trở nên hiện đại hơn. Tuy nhiên, nếu không cẩn thận, bạn có thể sẽ biến nó thành một điểm trừ tai hại. Tồi tệ hơn là phá hỏng hết những đặc trưng vốn có của thiết kế.
Tôi khuyến khích bạn sử dụng màu sắc tươi sáng, đa dạng nhưng phải được phối hợp một cách tinh tế và hợp lý. Ngoài ra, độ tương phản giữa các lớp phải phù hợp quy tắc phối màu. Trong khi đó, lớp nền không được quá mờ, như thế sẽ không tạo sự phân lớp giao diện.

Đối với đường viền hậu cảnh, chúng nên mảnh và nhẹ. Điều này giúp “lớp kính“ trông chân thực, nổi bật và tách biệt lên trên lớp nền. Hãy đảm bảo những yêu cầu cơ bản trên, bạn mới có thể mang lại sự phân lớp rõ rệt. Từ đó, chiều sâu không gian cũng được hình hành một cách trọn vẹn.
Có thể thấy, đây là xu hướng thiết kế hiện đại, hợp thời. Chúng vẫn sẽ được trọng dụng và nhiều khả năng phát triển thành những phiên bản “catchy” hơn trong tương lai.
Hãy thử dùng kiểu chữ to và đậm nào!
Trong một sản phảm thiết kế, chúng ta không chỉ chú trọng ý tưởng, màu sắc, bố cục mà còn có cả yếu tố font chữ. Một font chữ phù hợp đóng vai trò “xương sống” tạo nên thành phẩm cuối cùng.

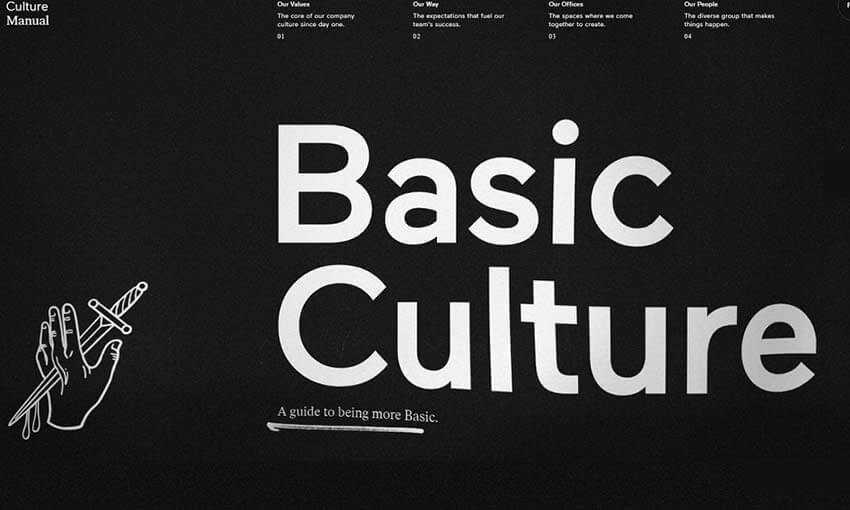
Giữa thị trường font chữ đa dạng như hiện nay, phong cách kiểu chữ to và đậm lại tạo được xu hướng. Chúng có thể chinh phục một lượng lớn những “gã thiết kế“ giàu kinh nghiệm và cả nhiều khách hàng khó tính.
Lý giải một cách chân thực, thì đây là kiểu chữ có kích thước lớn và có trọng lượng, vị trí đặt thường thấy là ở trung tâm, dễ gây chú ý. Điều này khiến nội dung truyền đạt không bị lan man, thông điệp cũng nên rõ ràng, dễ đọc. Chúng giúp cho sản phẩm thiết kế phát huy tối ưu hết các giá trị vốn có.

Cỡ chữ to và đâm rất phù hợp cho các bản thiết kế bìa sách, bìa đĩa CD, bao bì sản phẩm, logo, danh thiếp, poster,… Việc sử dụng kiểu chữ to và đậm giúp các thương hiệu thể hiện được cá tính, bản lĩnh và dễ dàng tiếp cận với đa số khách hàng.
Có thể thấy, đây là kiểu chữ thích nghi tốt trong mọi lĩnh vực thiết kế. Nó thật tệ hại khi một dự án thiết kế đang hoàn hảo về mặt bố cục đến màu sắc, nhưng lại chứa một kiểu chữ “con rơi” phá hỏng tổng thể thiết kế sản phẩm. Vì thế, hãy tìm hiểu kỹ lưỡng về đặc điểm kiểu chữ trước khi đưa vào sản phẩm thiết kế. Công việc này không hề dư thừa đâu!
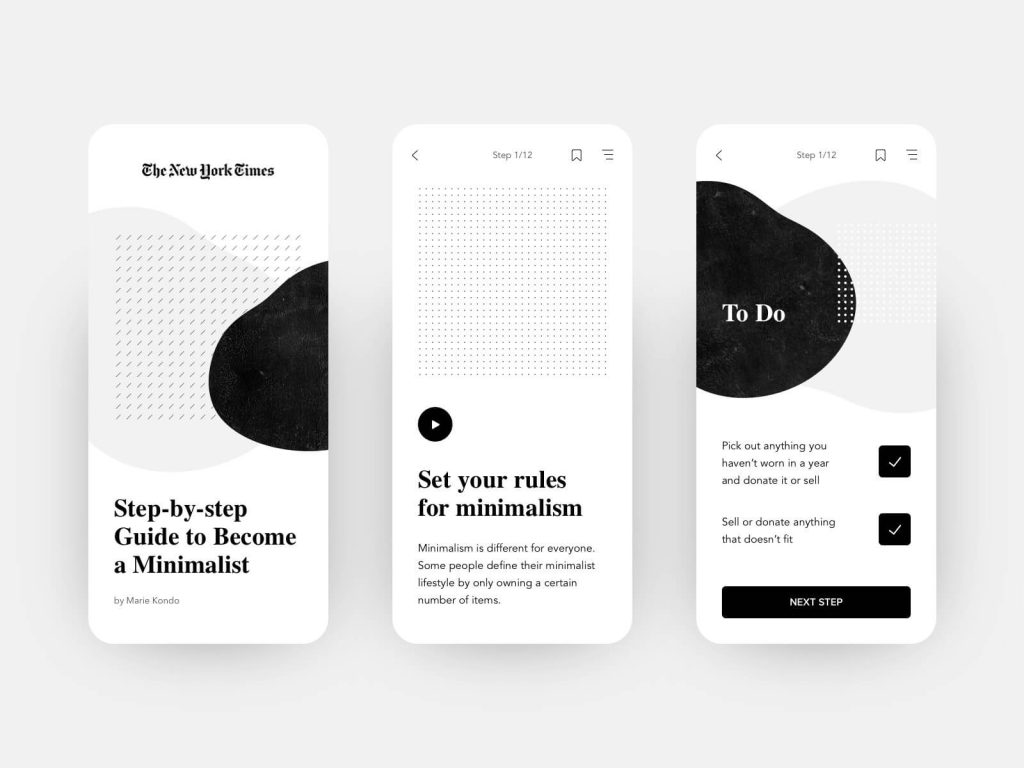
Chủ nghĩa tối giản
Một giao diện được thiết kế tối giản hóa nhưng vẫn đòi hỏi yếu tố thẩm mỹ cao. Đây là một triết lý thực dụng cho những nhà thiết kế học hỏi và chinh phục. Khi não bộ và thị giác làm việc quá nhiều dẫn đến tình trạng mệt mỏi, thì chủ nghĩa tối giản lại là một đề xuất không tồi.

Chủ nghĩa tối giản (minimalist) là lược bỏ những yếu tố không cần thiết giúp tập trung vào nội dung cốt lõi nhưng vẫn đảm bảo tính thẩm mỹ, không đơn điệu. Một giao diện với quá nhiều chi tiết, nó có thể gây ra sự không thống nhất, lộn xộn. Điều này tạo cảm giác khó chịu cho người dùng.
Việc không đi theo lối mòn của sự cầu kì, phức tạp và chú trọng nhiều vào chi tiết chính yếu khiến bản thân khai thác được mối liên hệ tìm ẩn của xu hướng thiết kế, thường cần ở thiết kế logo.
Chủ nghĩa tối giản cũng biến bản thân dần trở thành một nhà “thiết kế thông minh. Khi đó, bạn sẽ tự biết tận dụng đường nét, màu sắc và bố cục đơn giản nhưng đầy thực dụng. Đặc trưng là sự hiệu quả của giao tiếp, tập trung truyền đạt đủ và ngắn gọn nội dung, giúp người dùng nhanh chóng nắm bắt thông điệp.

Màu sắc sử dụng cũng nên chọn màu sắc nhẹ nhàng, tạo ánh nhìn dễ chịu, không thể bỏ lỡ là tone màu pastel. Nhiều người vẫn nghĩ, tối giản là chỉ sử dụng màu đơn sắc (trắng, đen). Nhưng trên thực tế, ta vẫn có thể sử dụng họa tiết để tạo chiều sâu cầu kỳ mà vẫn không phá hỏng đặc trưng của xu hướng.
Có thể thấy, xu hướng thiết kế tối giản nhưng lại không đơn giản. “Tối giản nhưng không hề cẩu thả” mà còn đề cao thẩm mỹ, sự thông minh, tinh tế và sáng tạo của nhà thiết kế. Đây là con đường riêng đầy thử thách cần phải nổ lực để chinh phục, để hoàn thiện từng ngày.
Mời độc giả tiếp tục đón xem phần 2 của Xu hướng thiết kế giao diện làm hài lòng mọi đối tượng!
Xem thêm: Top 9 màu sắc truyền cảm hứng của các thương hiệu nổi tiếng



