Nghệ thuật và thiết kế mang tính chủ quan. Một số tác phẩm có thể là tệ hại đối với người này. Nhưng lại là kiệt tác của người khác. May mắn thay, có một con số lâu đời có thể giúp thiết kế của bạn trở nên đẹp hơn. Đã được khoa học chứng minh. Đó là: Tỷ lệ vàng.
Nhưng bạn có bao giờ tự hỏi, tỷ lệ vàng thực chất là gì? Và bạn sẽ phải sử dụng nó ra sao để hoàn thiện thiết kế của mình? Mặc dù, nghệ thuật và thiết kế thường được dẫn dắt bởi bản năng và sự sáng tạo. Nhưng tỷ lệ vàng lại sử dụng toán học để biến đổi quá trình tạo hình ảnh, bố cục, kiểu chữ và hơn thế nữa. Vì vậy, chúng ta hãy bắt đầu tìm hiểu tỷ lệ vàng là gì? Và ứng dụng thần thánh của nó trong thiết kế ngay thôi!
Lý thuyết đằng sau Tỷ lệ vàng có từ lịch sử từ thời Pi. Tỷ lệ này đã được sử dụng trong suốt lịch sử. Bởi các nhà triết học, kiến trúc sư và nhà thiết kế. Để tạo ra các thiết kế và cấu trúc bắt mắt, dễ chịu.
Một số ví dụ lịch sử là Parthenon ở Hy Lạp. Và Kim tự tháp ở Ai Cập – Nơi các Kiến trúc sư đã tận dụng tỷ lệ này. Để tạo ra sự cân bằng giữa các yếu tố cấu trúc. Lý do cho sự phổ biến của tỷ lệ vàng là niềm tin rằng nó là tự nhiên và tạo ra sự cân bằng về mặt thẩm mỹ cho người xem. Giống như trong Kiến trúc, chúng ta có thể tận dụng tỷ lệ vàng trong thiết kế kỹ thuật số.

1. Tỷ lệ vàng trong thiết kế là gì?
a) Số Phi (φ)
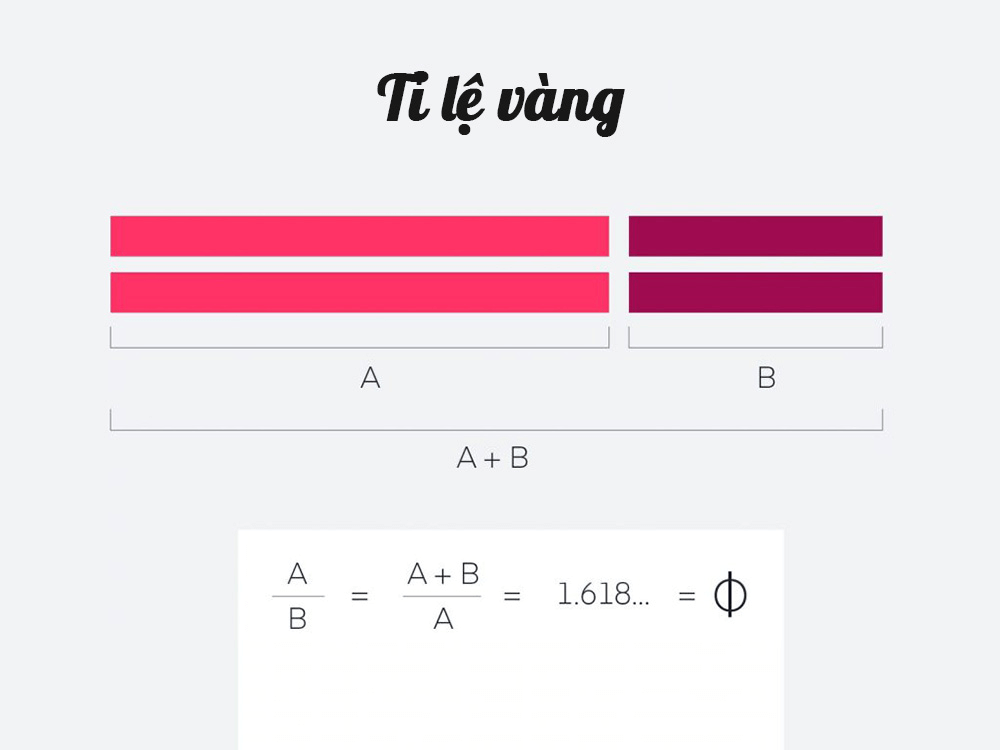
Bản thân tỷ lệ được định nghĩa là 1:1.618033987 . Và được biểu thị bằng biểu tượng Phi (φ) trong tiếng Hy Lạp.
Điều này có nghĩa là nếu độ dài A là 100px, thì độ dài B sẽ là 161.80px. Điều này có thể áp dụng cho các hình dạng hoặc đối tượng cạnh nhau. (So sánh chiều rộng hoặc chiều dài của chúng). Hoặc để tạo thành một hình dạng duy nhất như hình chữ nhật. (Tức là chiều dài = chiều rộng 1,618x).
Công thức tính tỷ lệ là A/B = (A + B)/A = 1.6180033987 . Mặc dù con số này thường được làm tròn trong các ứng dụng thực tế để dễ làm việc hơn . 1:1.618 hoặc 1:1.62 có thể được sử dụng trong những trường hợp này.

Nghe thì có vẻ vô cùng phức tạp. Nhưng trên thực tế, trong thiết kế, Tỷ lệ vàng hướng đến tính thẩm mĩ, kiến tạo. Và nâng tầm cái đẹp thông qua sự hài hòa và cân đối. Tỷ lệ vàng đại diện cho tính nghệ thuật. Là nhân tố X đóng vai trò chủ chốt. Và khi áp dụng nó vào trong tự nhiên, trong thiết kế. Nó khiến cho mắt người xem cảm thấy hài lòng. Trên thực tế, não của chúng ta được lập trình để tiếp nhận. Và bị thu hút bởi những vật thể và hình ảnh sử dụng Tỷ lệ vàng. Nó giống như sự thu hút trong vô thức. Chỉ cần bạn thêm một chút tuỳ chỉnh. Tỷ lệ vàng vào bức ảnh của bạn cũng đủ để tác động khá lớn đến trí óc người xem.
b) Dãy Fibonacci
Một thuật ngữ khác mà bạn sẽ nghe liên quan đến việc tính toán Tỷ lệ vàng là dãy Fibonacci. Được định nghĩa bởi nhà toán học Fibonacci. Chuỗi này nói rằng mỗi số trong dãy là tổng của hai giá trị đứng trước nó.
Ví dụ: 1 + 1 = 2 . Do đó ba số đầu tiên trong dãy là 1, 1, 2 . Và số tiếp theo sẽ là 3 (1 + 2 = 3). Điều này tiếp tục, tạo ra 10 chữ số đầu tiên của 1,1,2,3,5,8,13,21,34,55.
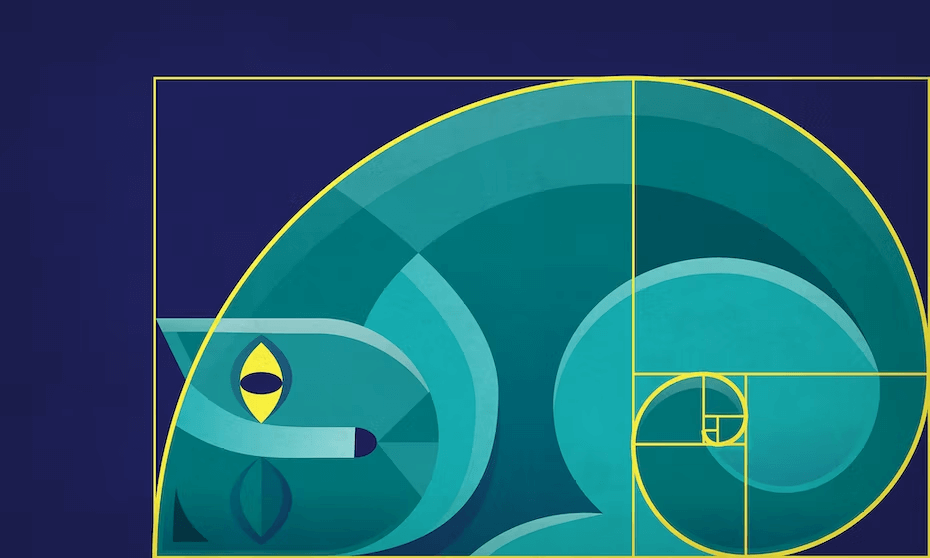
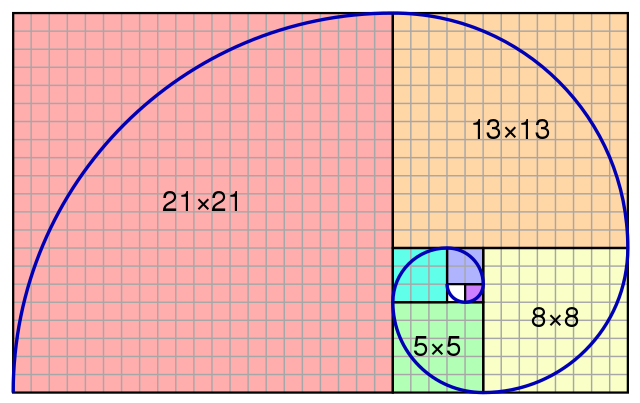
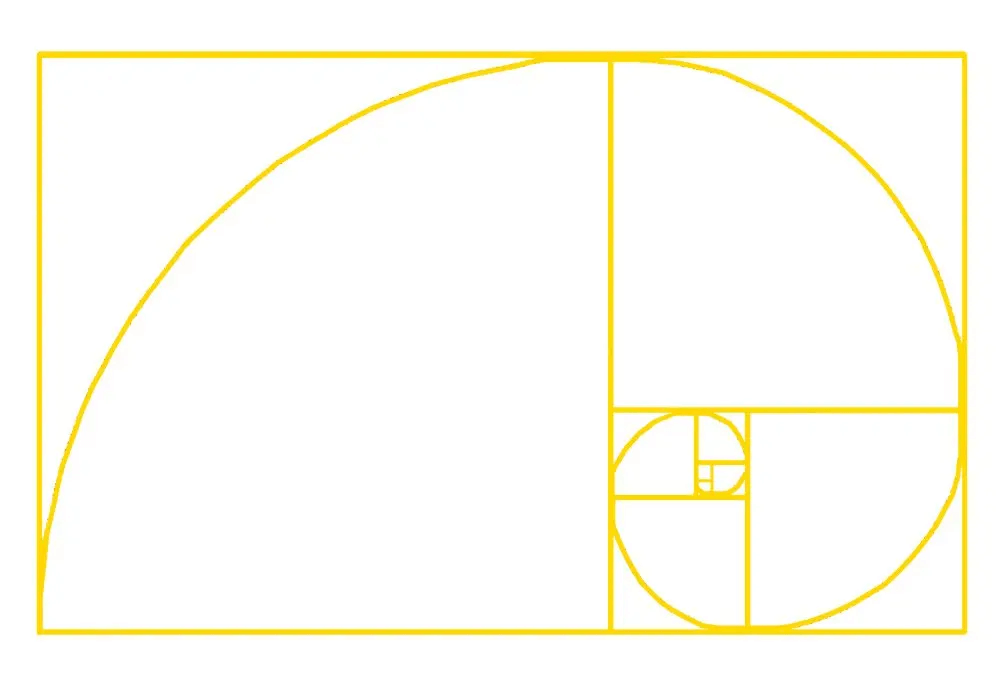
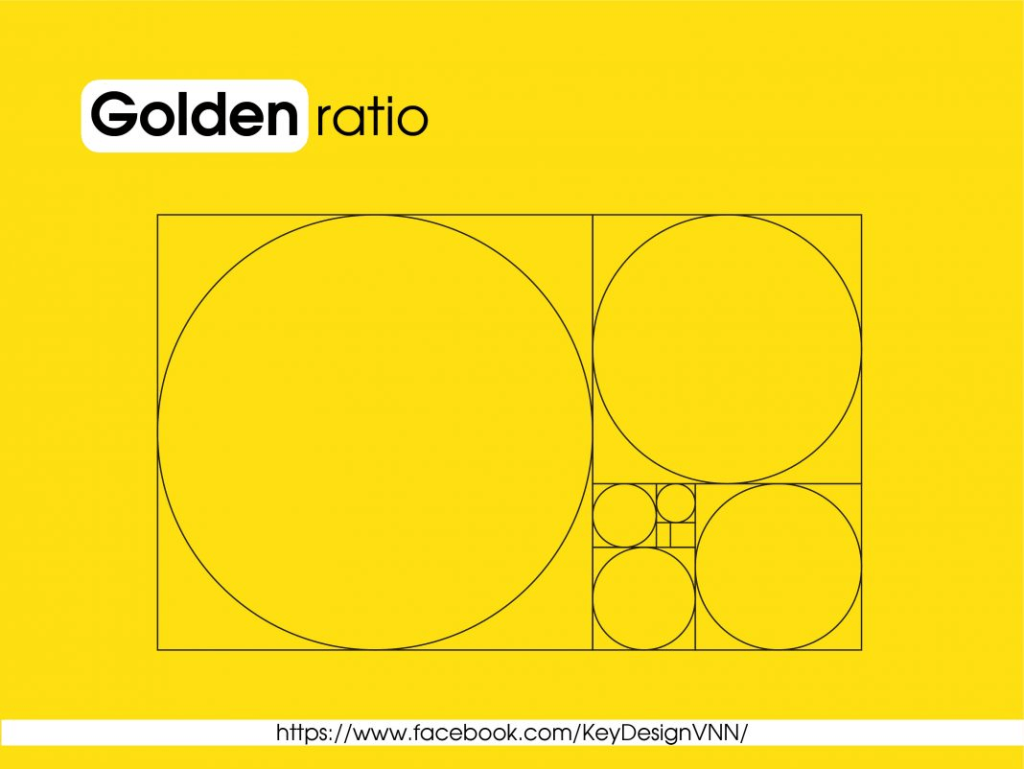
Dãy Fibonacci là thứ tạo ra đường xoắn ốc vàng. Là đường xoắn ốc logarit phát triển theo hệ số của tỷ lệ vàng. Trong hầu hết các biểu diễn của tỷ lệ vàng, hình xoắn ốc vàng được hiển thị như bên dưới. Điều này tạo ra một hướng dẫn khác khi tạo bố cục. Hoặc thiết kế nội dung logo và giúp xác định sự cân bằng.

lát gạch Fibonacci .
2. Những thiết kế áp dụng Tỷ lệ vàng

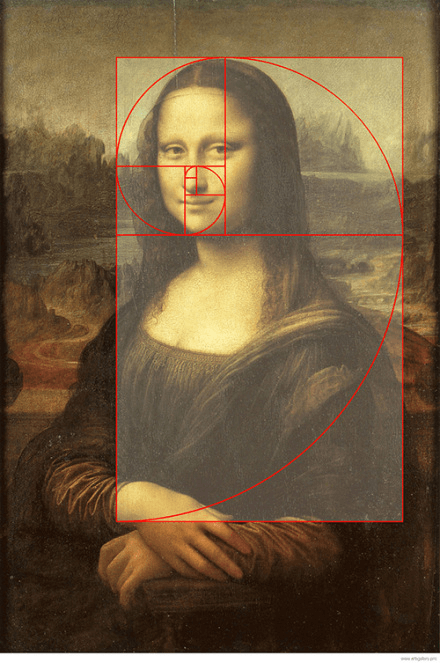
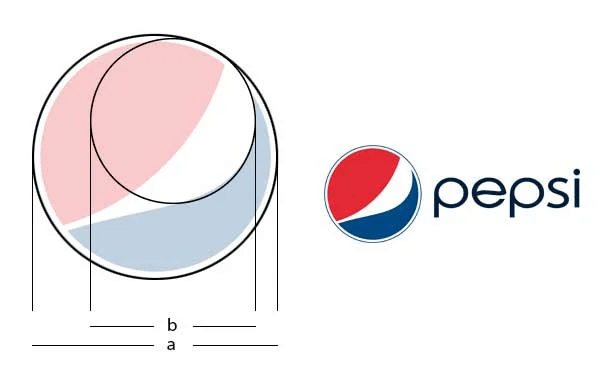
Sự hài hòa, cân đối của Tỷ lệ vàng hiện diện từ hàng thế kỉ trước. Từ kim tự tháp Giza tới đền Parthenon ở Hi Lạp. Từ bức tranh The Creation of Adam của Michelangelo trên trần nhà nguyện Sistine đến bức hoạ Mona Lisa của Da Vinci;… Ngày nay, bạn có thể bắt gặp tỷ lệ này trong logo Pepsi, Twitter. Ngay cả cơ thể và khuôn mặt của chúng ta cũng tuân theo một tỉ lệ toán học nhất định.
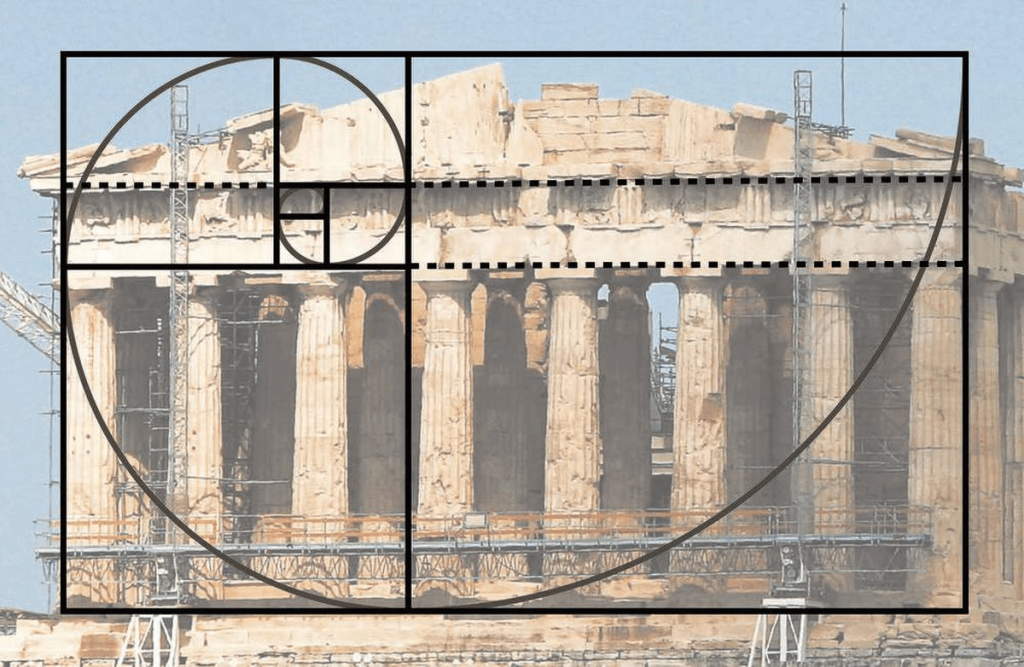
a) Công trình Parthenon

Tỉ lệ vàng trở thành thước đo. Để xác định các mối quan hệ giữa chiều rộng và chiều cao của một tòa nhà. Kích thước của hàng hiên và thậm chí là cả vị trí của cấu trúc các cột. Kết quả cuối cùng là một tòa nhà mà chúng ta được nhìn thấy hoàn toàn nằm trong các tỷ lệ.
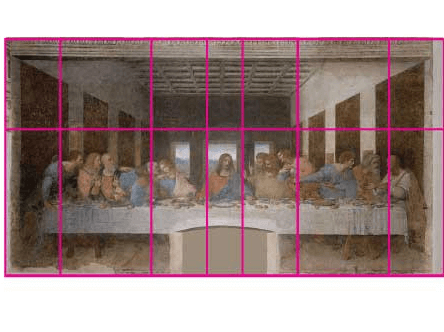
b) Tác phẩm “Bữa ăn tối cuối cùng” của Leonardo da Vinci

Leonardo da Vinci cũng như nhiều nghệ sĩ khác qua các thời đại. Đã sử dụng quy tắc Tỷ lệ vàng để tạo ra tác phẩm tuyêt vời. Trường tồn cho đến ngày nay. Trong bữa tiệc, các con số được sắp xếp thấp hơn hai phần ba. Và vị trí của Chúa Giêsu là hoàn toàn được vẽ bằng cách sắp xếp hình chữ nhật theo tỷ lệ vàng trên vải.
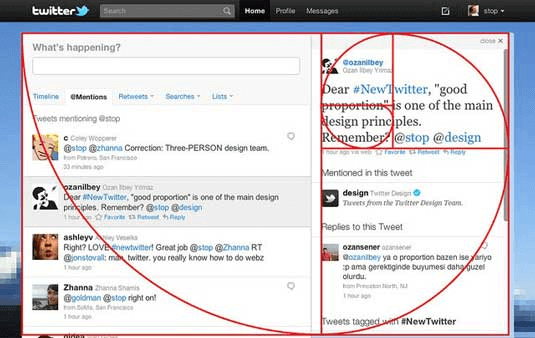
c) Trên thiết kế website

Giám đốc sáng tạo của Twitter Doug Bowman đã đăng hình này trên trang Flickr của mình. Để giải thích làm thế nào công ty sử dụng tỷ lệ vàng trong bản redesign vào năm 2010.
“Cho bất cứ ai tò mò về tỷ lệ của #NewTwitter, để biết rằng chúng tôi đã không hề bỏ qua các tỷ lệ nào.” – Ông giải thích.
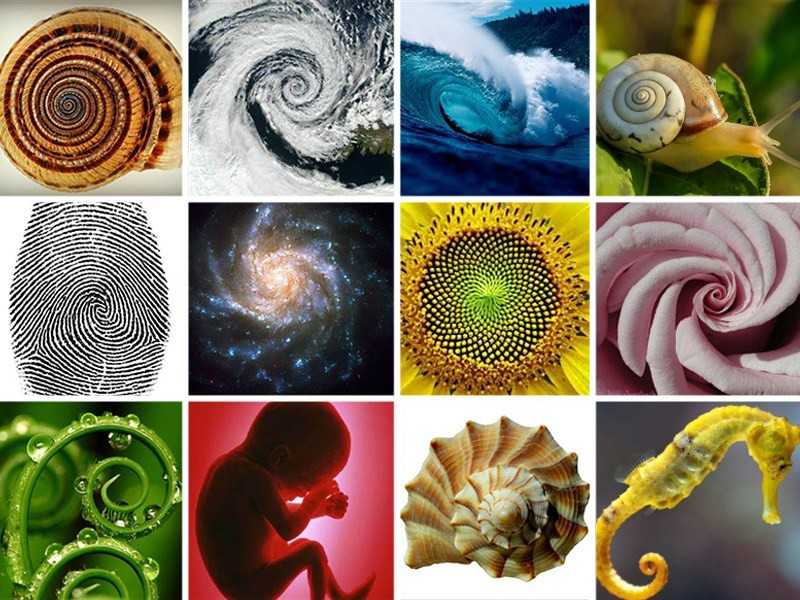
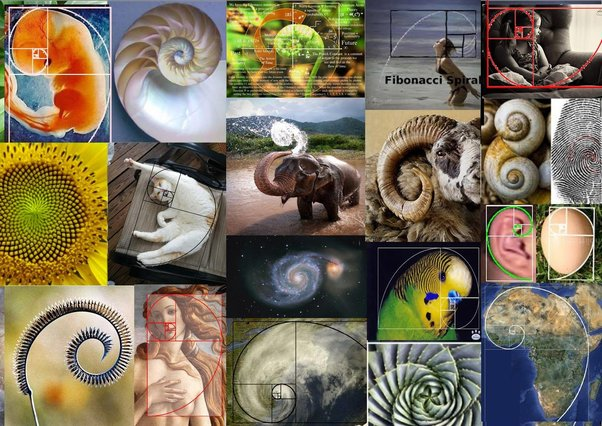
d) Trong thiên nhiên

Có rất nhiều ví dụ về các Tỷ lệ vàng trong tự nhiên. Bạn có thể quan sát tỷ lệ của tất cả mọi thứ xung quanh bạn!
Hoa, vỏ sò biển, mắt của trái dứa, và thậm chí là cả tổ ong… Chúng đều mang những tỷ lệ cùng một nguyên tắc chung trong đó. Vì vậy, bằng cách sử dụng Tỷ lệ vàng trong công việc thiết kế của bạn là hoàn toàn phù hợp.

3. Cách áp dụng tỷ lệ vàng trong thiết kế
Sử dụng tỷ lệ vàng trong công việc thiết kế của bạn đơn giản hơn bạn tưởng. Vì tất cả là về tỷ lệ. Bạn có thể tận dụng công thức để tạo các cột và bố cục tỷ lệ.
a) Bố cục (Layout )
Bạn có thể sử dụng Tỷ lệ vàng như một sự trợ giúp hữu ích. Trong việc xác định kích thước cho bố cục của bạn. Cách đơn giản nhất để làm điều này đó là tuỳ chỉnh tỷ lệ kích thước thành 1:1.618 .
Ví dụ: thử chia chiều ngang (width) 960 pixel cho 1.618, thì chiều cao (height) mà bạn cần chính là 594 pixel.

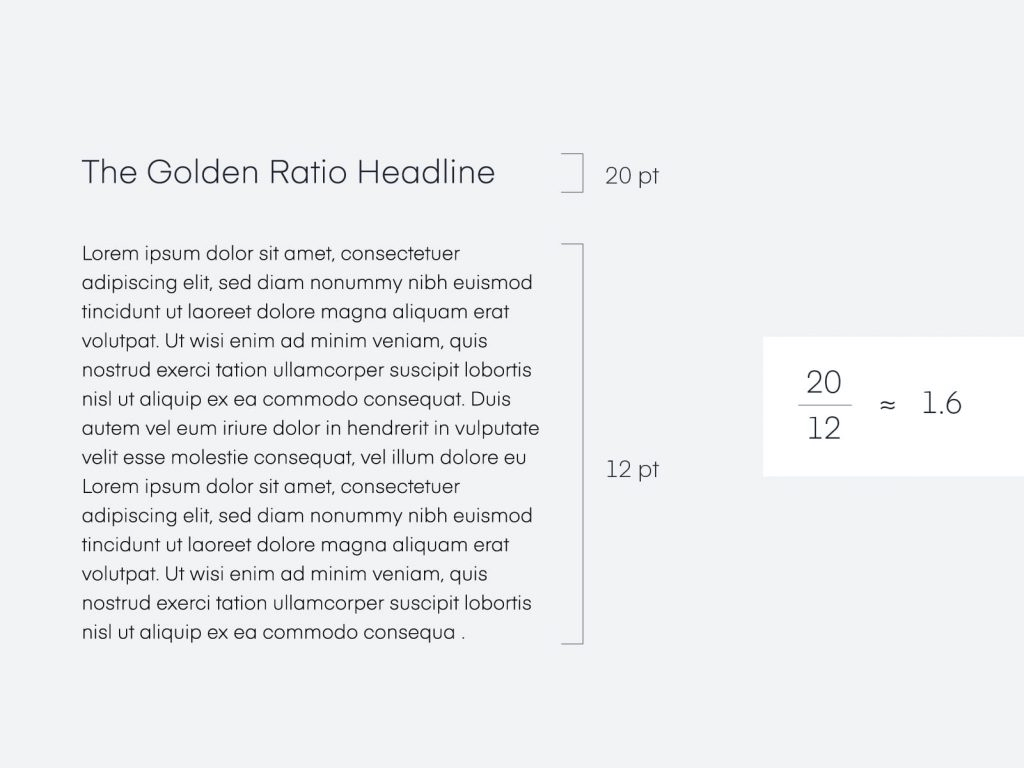
b) Hệ thống và phân cấp kiểu chữ


Khi tạo bất kỳ thiết kế nào sử dụng văn bản. Hãy luôn xem xét hệ thống phân cấp thông điệp trong bố cục của bạn. Cho dù đó là áp phích, lời mời đám cưới hay bố cục trang web. Bạn có thể sử dụng Tỷ lệ vàng để hướng dẫn kích thước kiểu chữ của mình.
Ví dụ: giả sử khi bạn đang tính toán phân cấp bản sao cho văn bản thực sự quan trọng (A), loại văn bản quan trọng (B) và văn bản không quá quan trọng (C). Nếu kích thước phông chữ nhỏ nhất của bạn cho (C) là 10px . Thì hãy nhân nó với 1.618 để có hướng dẫn sơ bộ cho các kích thước lớn hơn của bạn.

Tỷ lệ vàng có thể giúp bạn tìm ra kích thước phông chữ bạn nên sử dụng cho tiêu đề và nội dung trên trang web, Landing page, bài đăng blog hoặc thậm chí là chiến dịch in.
Giả sử nội dung của bạn có kích thước font chữ là 12px. Nếu bạn nhân 12 với 1.618 . Bạn sẽ nhận được 19.416 . Có nghĩa là kích thước văn bản tiêu đề là 19px hoặc 20px sẽ theo tỷ lệ vàng và cân bằng kích thước phông chữ 12px. Nếu bạn muốn tìm ra kích cỡ văn bản cho nội dung thì có thể làm ngược lại. Nếu văn bản tiêu đề của bạn là 25px . Bạn có thể chia nó cho 1.618 để tìm văn bản nội dung (15 hoặc 16 px).
c) Khoảng cách/ Không gian

Không gian là một yếu tố vô cùng quan trọng. Nó quyết định sự thành bại của thiết kế. Việc tính toán khoảng trống giữa các nhân tố khá mất thời gian. Vì vậy, hãy để Tỷ lệ vàng soi đường dẫn lối cho bạn. Điều này sẽ đảm bảo không gian và tỷ lệ của bạn được tính toán một cách kỹ lưỡng. Thay vì sử dụng “ước chừng”. Chỉ cần thêm vào vài thay đổi nhỏ hướng tới Tỷ lệ vàng cũng đủ tạo ra rất nhiều sự khác biệt.
Thêm vào đó, nếu bạn có quá nhiều thành phần khác nhau, bạn có thể đặt nhiều mô hình Tỷ lệ vàng để đạt được sự hài hòa xuyên suốt thiết kế của bạn.

d) Nội dung
Đường xoắn ốc trong tỷ lệ vàng có thể được dùng để hướng dẫn nơi đặt nội dung. Mắt chúng ta luôn hướng về tâm đường xoắn ốc một các tự nhiên. Nơi nó tìm những chi tiết. Vậy hãy tập trung thiết kế của bạn tại tâm đường xoắn ốc. Và đặt điểm hấp dẫn thị giác bên trong đường này.

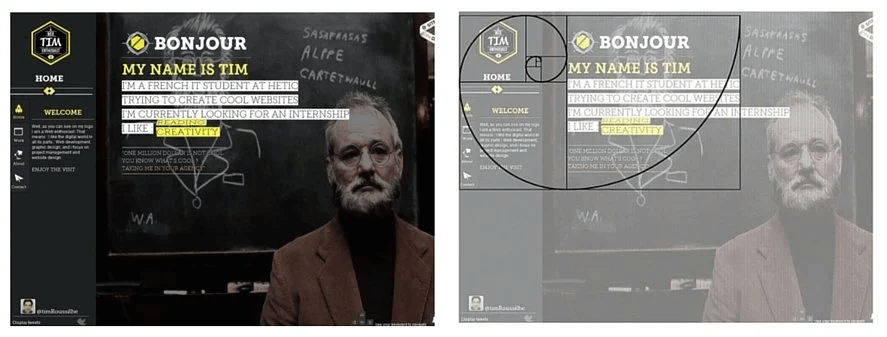
Trang web cá nhân của nhà thiết kế đồ hoạ Tim Roussilhe thoạt nhìn có vẻ dày đặc nội dung. Nhưng thực ra lại được sắp xếp rất tốt theo tỷ lệ vàng. Đường xoắn ốc vàng được tập trung tại khu vực đỉnh bên trái của website. Mắt bạn sẽ bắt đầu đi từ phần trung tâm phía trên với dòng chữ “Bonjour My Name is Tim”. Sau đó mắt sẽ lướt xuống phần miêu tả xem Tim làm gì. Đi lên thanh menu, chạm ngay logo ở góc trên bên trái. Sau đó, đến phần khoảng trống và tiếp tục đọc nốt những thông tin còn lại.
e) Hình ảnh
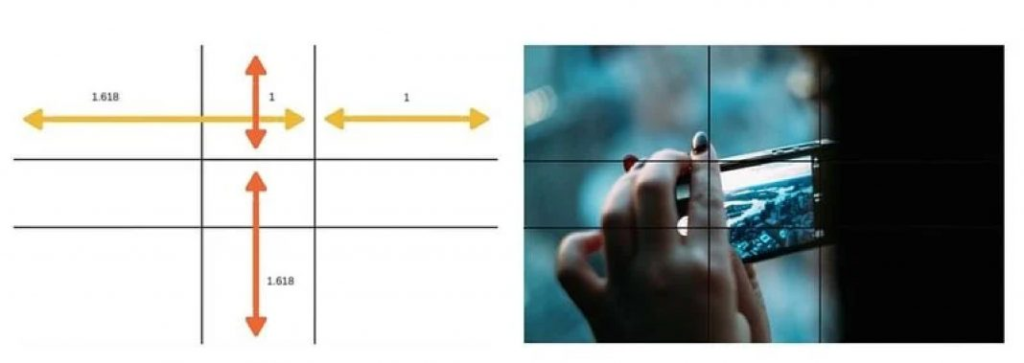
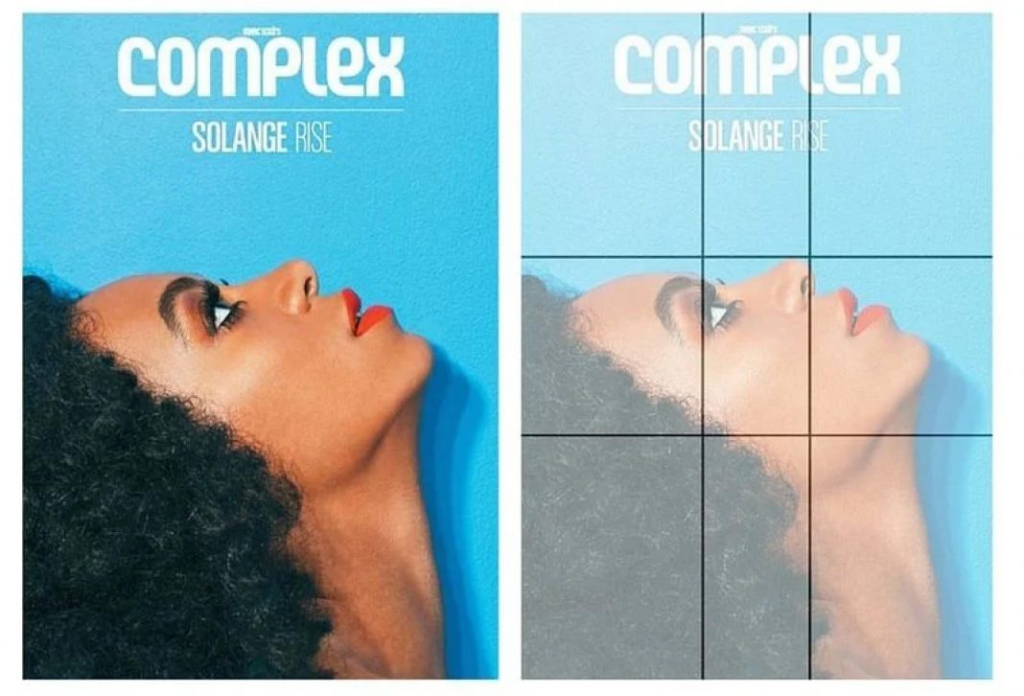
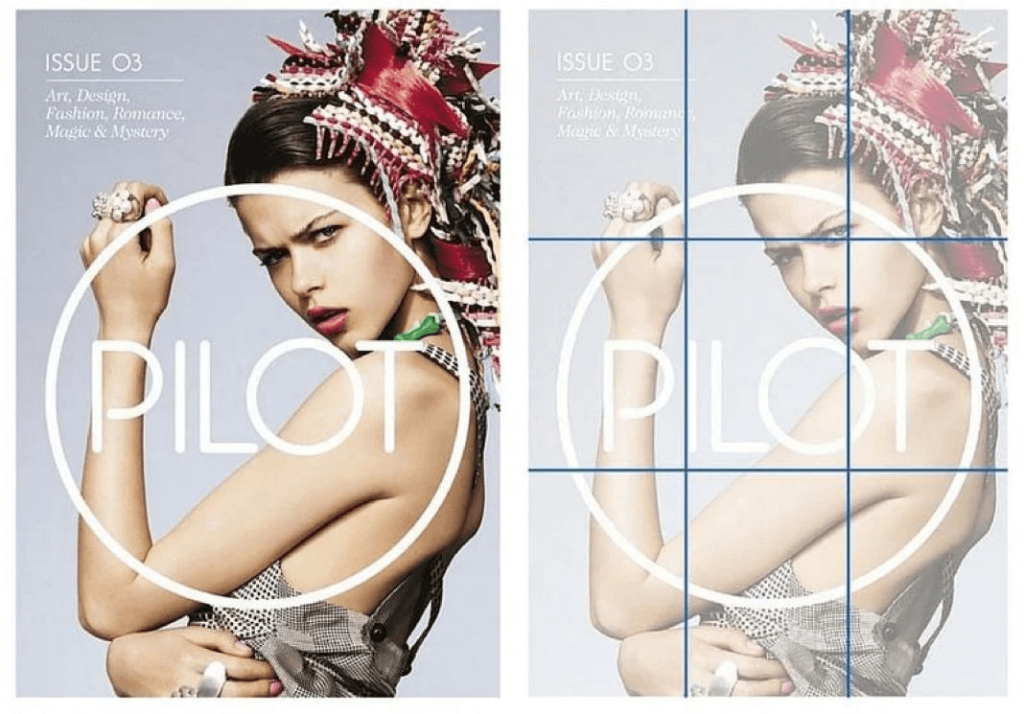
Bố cục rất quan trọng với hình ảnh. Dù nó truyền đạt thông tin hay tạo tính thẩm mĩ cho bức hình. Tỷ lệ vàng giúp bố cục có thể dẫn dụ cái nhìn đến các chi tiết quan trọng trong một thiết kế. Hãy dùng Tỷ lệ vàng để chia bức hình thành 3 phần không bằng nhau. Sau đó dùng các đường thẳng và các điểm giao nhau để chia bố cục.

Tỉ lệ là 1:0.618:1 – chiều ngang của cột dọc thứ nhất và thứ ba là 1, chiều ngang cột ở giữa là 0.618. Tương tự với các hàng ngang: chiều cao của cột ngang thứ nhất và thứ ba là 1 và cột ngang ở giữa là 0.618. Giờ hãy dùng các đường và các điểm giao nhau để dẫn dắt hướng nhìn và sự chú ý của người xem. Điều này tạo nên sức ép cũng như sự thích thú, năng lượng trong tác phẩm.

Một cách khác đơn giản hơn để cắt hình theo Tỷ lệ vàng là dùng Quy tắc 1/3. Nó không chính xác như Tỉ lệ vàng nhưng cũng cho bạn một kết quả tương đối. Với quy tắc này, đặt tất cả đường dọc và ngang theo tỉ lệ 1:1:1 để các khoảng bằng nhau. Sau đó hãy sắp xếp các chi tiết quan trọng ở bốn góc của hình chữ nhật trung tâm.

f) Hình thức

Tỷ lệ vàng có thể mở rộng để tạo ra hình vuông và hình chữ nhật theo những tỷ lệ hài hòa. Tương tự ta cũng có thể áp dụng để tạo ra các đường tròn. Một vòng tròn hoàn hảo trong mỗi hình vuông của mô hình sẽ tuân theo tỉ lệ 1:1.618 so với vòng tròn trong hình vuông liền kề. Sử dụng các vòng tròn vàng sẽ tạo nên không chỉ sự hài hòa, tỷ lệ hợp lí mà còn tạo sự nhất quán xuyên suốt về mặt hình thức.

Kết luận
Một khi bạn biết mình đang tìm kiếm điều gì. Bạn sẽ bắt đầu nhận thấy tỷ lệ vàng ở khắp mọi nơi. Hãy nhìn vào bàn tay, ngay cả những ngón tay của bạn cũng theo tỉ lệ vàng. Mắt người được sử dụng để nhìn thấy con số kỳ diệu này. Và chúng vô thức phản ứng tích cực với điều đó.
Là nhà thiết kế. Bạn có thể sử dụng các yếu tố khác nhau của tỉ lệ vàng để thiết kế tốt hơn. Các chỉnh sửa có thể nhẹ nhàng, tinh tế. Nhưng có thể đó là tất cả những gì cần thiết để biến một thiết kế đẹp thành một thiết kế tuyệt vời. Đặc biệt là trong mắt người xem.chúng ta có thể sử dụng con số này như một lợi thế.
Xem thêm
7 phong cách thiết kế logo kinh điển
Tâm lý học màu sắc trong thiết kế
Ý nghĩa hình khối cơ bản Tròn – Vuông – Tam giác trong thiết kế