Bài viết này sẽ giúp các bạn phân tích các nguyên tắc tâm lý học cần biết trong thiết kế? Và cách áp dụng chúng vào thiết kế của bạn.
Trong thiết kế, một số nguyên tắc giúp dàn trang, trình bày và sắp xếp bố cục trực quan, tự nhiên hơn. Nguyên tắc tâm lý học cần biết trong thiết kế mà người dùng thường gom lại thành một nhóm, bao gồm:
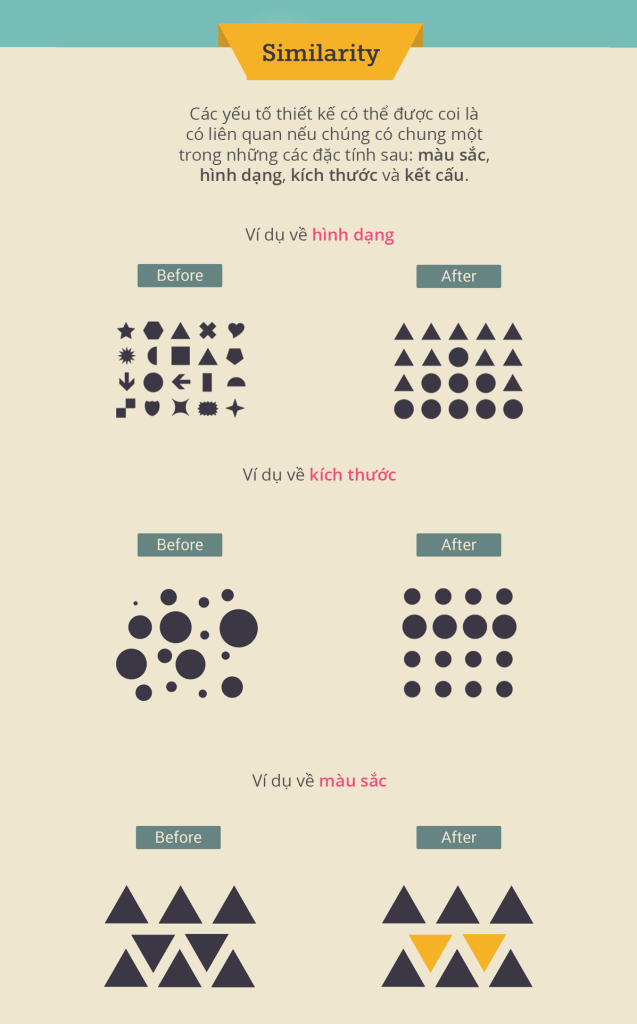
1. Nguyên tắc tương đồng (Similarity)
Nếu người xem thấy các vật nhìn na ná nhau. Họ sẽ tự động nhận thức rằng chúng là những yếu tố riêng lẻ của một nhóm. Sự tương đồng giữa các yếu tố thường được định nghĩa qua hình dạng, màu sắc, kích thước, kết cấu hoặc giá trị. Tính tương đồng cho phép người dùng có cảm giác rằng các yếu tố thiết kế được gắn kết với nhau.

Hãy nghĩ về một nhóm hình gồm ba hình vuông, một hình tam giác, một hình tròn, một hình lục giác và một ngôi sao. Hầu hết sẽ coi ba hình vuông là một nhóm ngoài các hình dạng khác. Hiệu ứng tương tự cũng xảy ra với một nhóm hình vuông có màu xanh lam hoặc xanh lục. Mặc dù tất cả chúng đều có hình dạng giống nhau. Các hình màu xanh lam sẽ được coi là có liên quan với nhau. Cũng như các hình màu xanh lá cây.
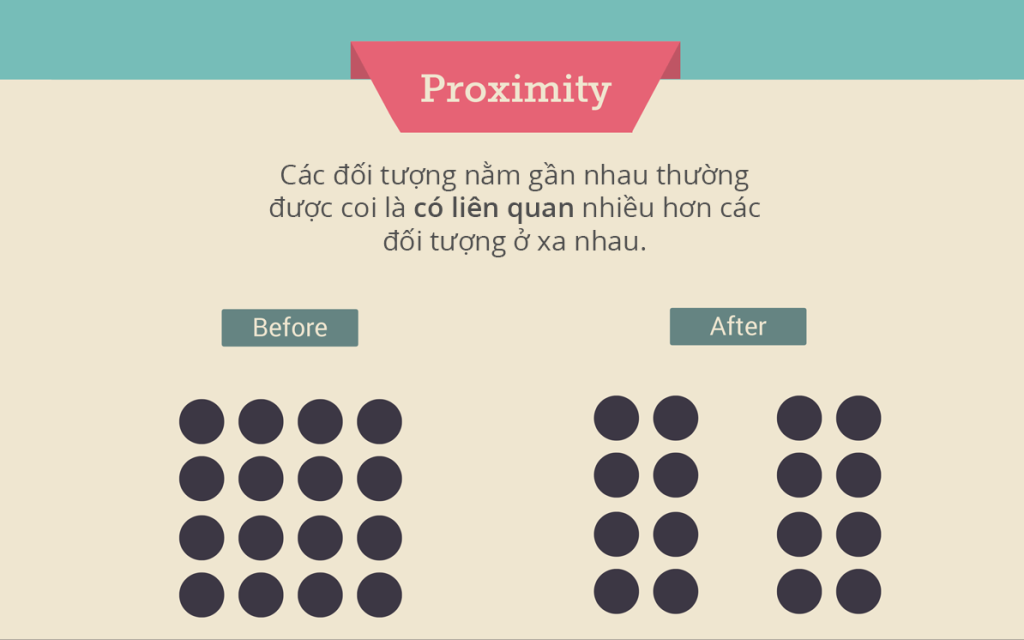
2. Nguyên tắc gần kề (Proximity)
Là sự liên kết mật thiết giữa các yếu tố trong thiết kế. Sự liên kết mạnh mẽ nhất liên quan đến các yếu tố trùng lặp hoặc xếp chồng lên nhau. Tuy nhiên, nhóm các yếu tố này thành những khu vực riêng biệt. Hoặc tách rời chúng bởi các khoảng trắng cũng mang đến hiệu ứng tương tự.

Đây cũng là một yếu tố thiết yếu của hệ thống phân cấp thị giác. Nguyên tắc gần kề là một cách phổ biến để nhóm các yếu tố thiết kế. Nói một cách đơn giản. Các đối tượng gần nhau thường được coi là có liên quan nhiều hơn các đối tượng ở xa nhau.
3. Nguyên tắc khép kín (Closure)
Là một kỹ thuật dựa trên khuynh hướng của mắt người khi nhìn thấy những hình dạng khép kín. Khi thấy một đối tượng không đầy đủ. Nhưng người xem nhận thấy nó như là một hình dạng đầy đủ. Người xem sẽ điền vào những phần còn thiếu.

Biểu tượng mang tính biểu tượng của IBM. Là một ví dụ về tính năng đóng được áp dụng. Các đường ngang màu xanh lam được sắp xếp thành ba ngăn xếp. Mà được “đóng” để tạo thành các dạng chữ cái (Graham 2008).

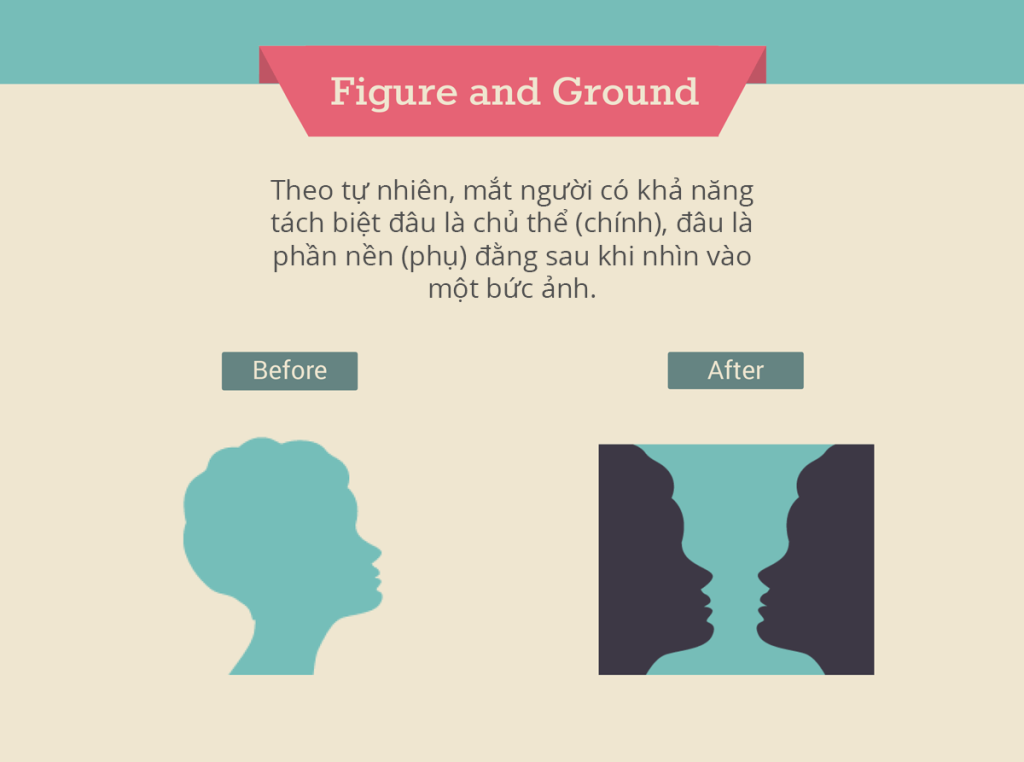
4. Nguyên tắc chính – phụ (Figure and Ground)
Nguyên tắc chính – phụ cũng giống như nguyên tắc đóng kín (Closure). Nó khai thác cách thức não bộ con người xử lý không gian âm (Negative space). Theo tự nhiên, mắt người có khả năng tách biệt đâu là chủ thể (chính). Đâu là phần nền (phụ) đằng sau khi nhìn vào một bức ảnh.

Não bộ chúng ta sẽ phân biệt được chi tiết nào trong bức ảnh là trọng tâm hoặc phần nền. Do đó, điều kích thích sự thú vị của chúng ta chính là việc nhìn thấy 2 hình ảnh độc lập nhau trong cả trọng tâm và phần nền của thiết kế.

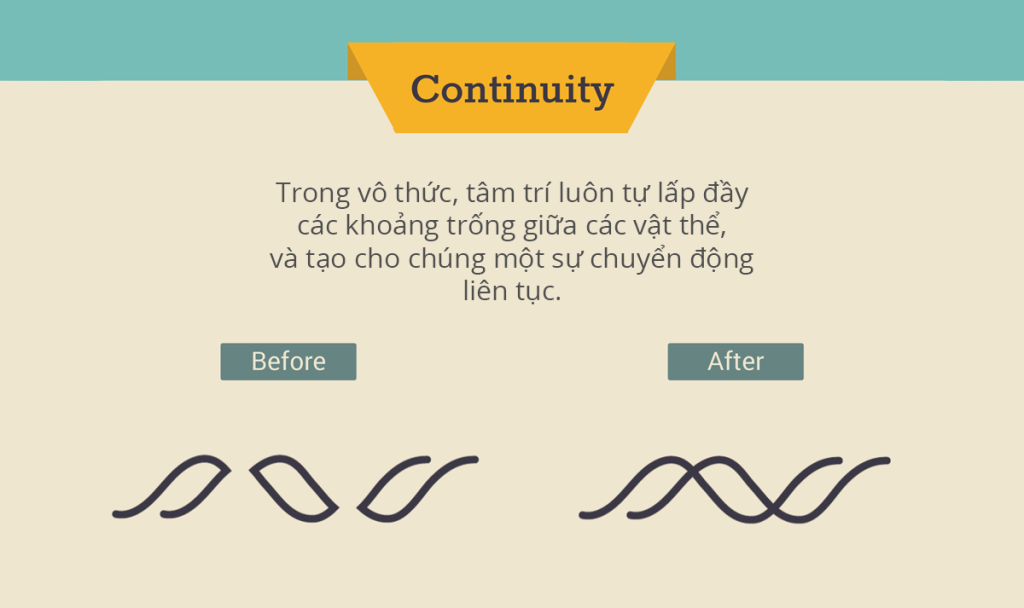
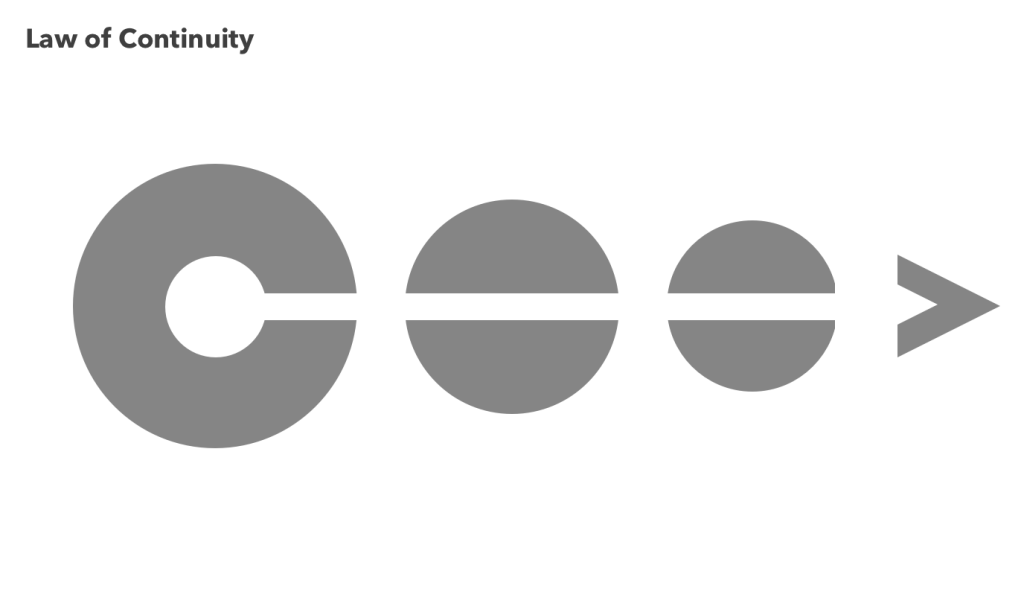
5. Nguyên tắc liên tục (Continuity)
Là nguyên tắc chuyển động tự nhiên của mắt người nhìn từ vật này sang vật kia. Điều này thường xảy ra thông qua việc tạo ra các đường cong. Và cho phép mắt di chuyển theo đường cong đó.

Điều này được ứng dụng khi tạo đường dẫn thị giác trong thiết kế. Khi bạn muốn điều hướng người xem đi theo một thứ tự nào đó. Nó có thể đơn giản là một dấu mũi tên dẫn dắt điểm nhìn đầu tiên. Hay là hình ảnh một nhân vật với ánh mắt quay sang trọng tâm của thiết kế chẳng hạn.

Hiểu được vấn đề này. Bạn sẽ chủ động hơn trong việc áp dụng phần dương bản (positive space – phần mà các yếu đồ họa chiếm diện tích). Và âm bản (negative space – khoảng trống còn lại) vào tác phẩm thiết kế. Các thiết kế sẽ không cần trở nên quá rườm rà. Những thành phần đang “cô đơn lạc lõng”, sẽ được não bộ kết nối lại với nhau.
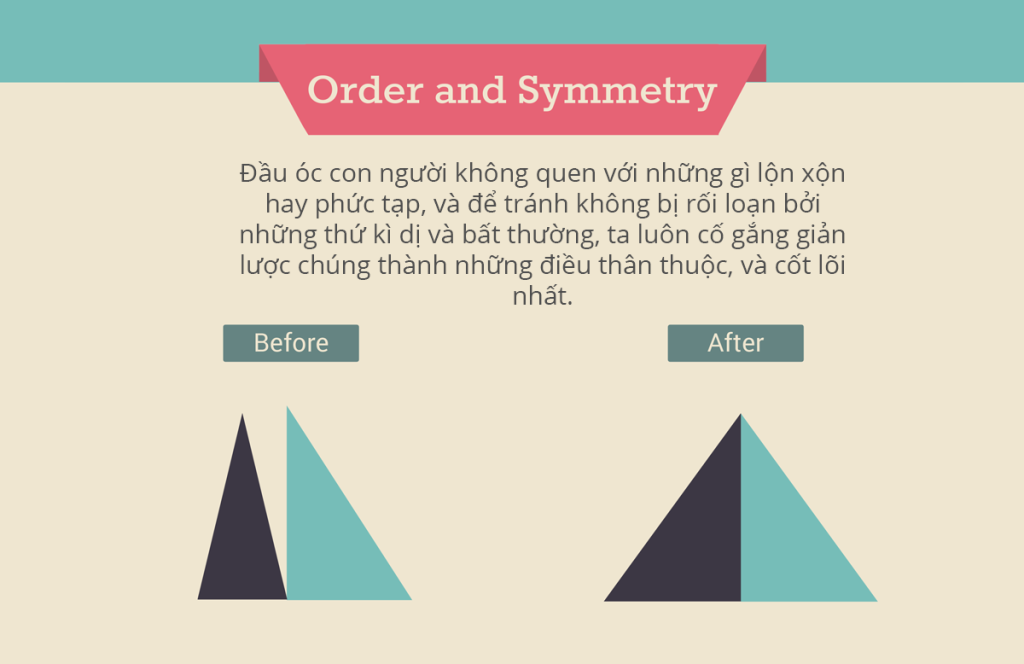
6. Nguyên tắc đối xứng (Order and Symmetry)
Quy luật sự đối xứng và thứ tự còn được gọi là Prägnanz trong tiếng Đức. Là xu hướng thích thiết kế trong đó các phần tử được tạo thành từ các bộ phận tương đương. Theo nguyên tắc này, khi đối diện với những hình ảnh mơ hồ. Não bộ con người sẽ tự mặc định đưa nó về hình thái đơn giản nhất có thể.

Ví dụ: khi được giới thiệu với biểu tượng Olympic. Bạn sẽ thấy các vòng tròn chồng chéo lên nhau. Chứ không phải là một loại các đường cong, nối liền nhau.

7. Nguyên tắc đồng bộ (Synchrony)
Nguyên tắc này có tên gọi khác là common fate. Nguyên tắc thiết kế đồng bộ của Gestalt cho rằng các phần tử di chuyển theo cùng một hướng được coi là có liên quan. Nhiều hơn các phần tử giống nhau di chuyển theo các hướng khác nhau. Bất kể vị trí của chúng hoặc chúng có thể khác nhau như thế nào. Chúng ta dễ dàng nhận thấy các yếu tố di chuyển theo cùng một hướng dường như có liên quan với nhau.

Trong tự nhiên, chúng ta thấy rất nhiều bầy chim, đàn cá,… Thật ra, chúng chỉ là các cá thể riêng lẻ nhưng cùng di chuyển theo một khối. Do đó chúng ta thường xem chúng như một tập hợp thực thể.
KẾT LUẬN
Các nhà lý thuyết Gestalt đã có ảnh hưởng vô cùng lớn. Đặc biệt là trong các lĩnh vực cảm giác và nhận thức. Các nguyên tắc Gestalt như mối quan hệ hình nền, nhóm theo sự gần gũi hoặc tương tự. Quy luật tiếp diễn tốt và kết thúc đều được sử dụng. Để giúp giải thích cách chúng ta tổ chức thông tin giác quan. Giúp nhận thức của chúng ta không sai lầm. Và chúng có thể bị ảnh hưởng bởi thành kiến, định kiến và các yếu tố khác.
Và điều này không chỉ áp dụng cho các dự án thiết kế đồ họa. Chúng cũng có thể được áp dụng cho các bản trình bày và đồ họa thông tin của riêng bạn.
Xem thêm
Tâm lý học màu sắc trong thiết kế
7 phong cách thiết kế logo kinh điển