Khởi đầu một năm mới, chúng ta dễ dàng thấy được các xu hướng thiết kế mới của UI/UX. Cũng như bất kỳ kiến thức nào khác, các xu hướng mới trong thiết kế đồ hoạ luôn phát triển liên tục.
Các nhà thiết kế đồ hoạ nên luôn luôn cập nhật những xu hướng thiết kế mới nhất và để bắt kịp chúng nhanh nhất có thể. Đừng bỏ lỡ chúng và để cho thiết kế của trang web của bạn bị lỗi thời. Sẽ không còn gì thú vị nếu như bạn bắt xu hướng quá chậm so với người khác.
Mặc dù, hầu hết các xu hướng không hoàn toàn được áp dụng trong một dự án quy mô lớn, thậm chí có nhiều những xu hướng trở nên lỗi thời chỉ sau vài tháng. Thế nhưng, việc tìm hiểu và “bắt trend” luôn là điều thú vị và cần thiết.
Trong bài viết này, chúng ta hãy xem xét một số xu hướng mới và tôi sẽ đưa ra đánh giá cá nhân của mình về những xu hướng này, liệu rằng chúng có trở nên thịnh hành hay sẽ chỉ nổi rộ lên một thời gian. Tôi sẽ nêu lên quan điểm của cá nhân dự trên sự khả thi của chúng khi áp dụng vào một dự án thiết kế lớn chứ không phải chỉ dựa trên một vài bài đăng trên Dribble.
Motion Graphics
Ý tưởng đưa thông tin trực quan vào thiết kế khá thú vị, về cơ bản nó dễ nhớ và dễ tiếp cận hơn thông tin viết. Người dùng hiện nay đã và đang tiêu thụ nhiều thông tin trực quan trên mạng xã hội hơn nên thiết kế Motion Graphics dễ làm hài lòng người dùng hơn.
Sử dụng Motion Graphics giúp bạn dễ dàng truyền tải ý đồ của mình đến với người dùng, với các chuyển động linh hoạt, cách biểu thị các quy trình phức tạp một cách dễ dàng, mang lại sự thích thú cho người dùng, thúc đẩy hành động của người dùng.

Tuy nhiên, bạn cũng không nên lạm dụng điều này. Nên nhớ rằng, sự ưa thích của người dùng chưa chắc sẽ dẫn đến hành vi của họ. Và đối với một số người dùng, quá nhiều vật và chuyển động không phải là một cách tiếp cận hấp dẫn. Hãy làm cho trải nghiệm người dùng trở nên dễ chịu thay vì làm họ phân tâm.
Luôn nhớ rằng, bạn đang bán sản phẩm/ dịch vụ, chứ không phải tìm kiếm sự công nhận của các nghệ sĩ.
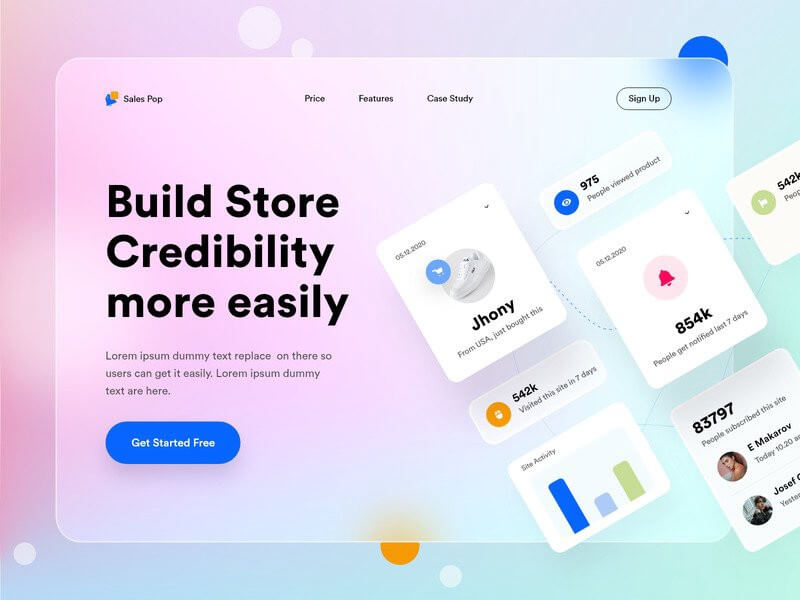
Xu hướng thiết kế Glassmorphism
Đây là một trong những xu hướng được nhắc đến nhiều nhất hiện nay nhưng thật ra nó không mới. Thiết kế Glassmorphism đã từng xuất hiện trước đây trên Windows Vista và iOS 7. Mặc dù nó chủ yếu dựa trên một hiệu ứng làm mờ nền, nhưng nó tạo cho người dùng một cảm giác như đang nhìn qua một tấm kính.
Khi nhắc tới nguyên tắc của Fluent Design, ta thấy rằng Glass trong Glassmorphism theo nghĩa của Fluent Design chỉ là một trong những chất liệu mà nhà thiết kế đồ hoạ có thể sử dụng để tạo ra một giải pháp kĩ thuật số cho giao diện người dùng.
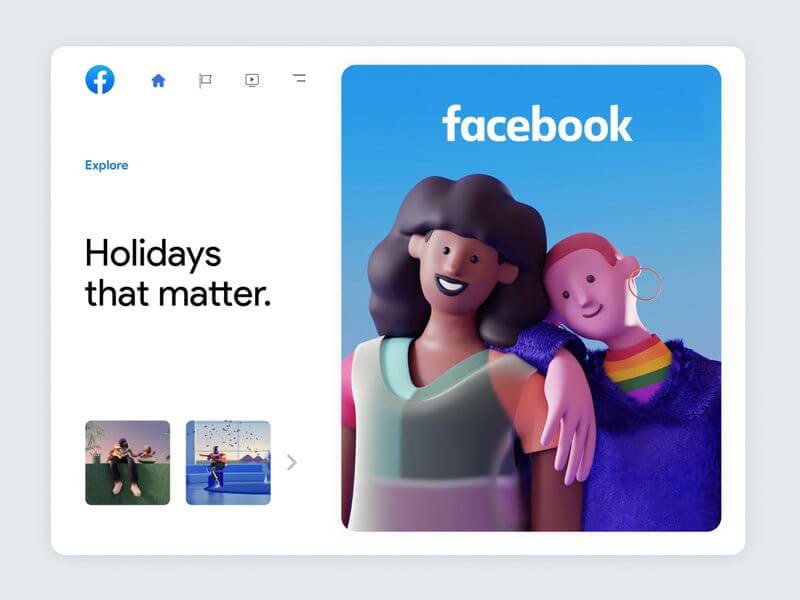
Thiết kế 3D
Trên hầu hết các lĩnh vực, thiết kế 3D sẽ chiếm một vai trò quan trọng. Kết hợp các đối tượng 3D với hình ảnh, hình minh họa và thiết kế 2D. Các nhà thiết kế có thể tạo chiều sâu, cách tân bằng các kỹ thuật sáng tạo, và giàu trí tưởng tượng.
Đối với tôi, tôi thích cách minh họa 3D trong thiết kế và tôi tin rằng chúng sẽ còn phát triển và có thể dùng để thay thế cho các bức ảnh đời thực. Các nhà thiết kế giao diện giờ đây có thể tạo ra những hình minh hoạ 3D bằng Spline một cách dễ dàng hơn rất nhiều, dù ứng dụng này vẫn còn đang trong giai đoạn thử nghiệm.
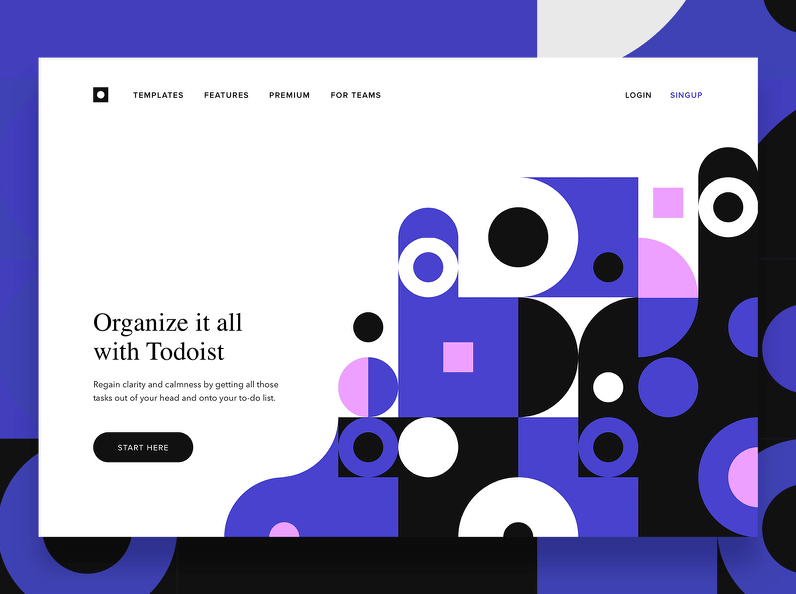
Màu sắc sống động
Màu sắc luôn đóng một vai trò quan trọng trong quá trình thiết kế. Các mã màu chính giúp nhà thiết kế dễ dàng khơi gợi cảm xúc và điều hướng người dùng thông qua thiết kế. Khi sử dụng màu sắc sống động, người dùng sẽ dễ dàng phân biệt và nhớ một số sản phẩm nhất định. Cho dù thiết kế trên thiết bị di động hay trang web, việc sử dụng màu sắc rực rỡ vẫn có giá trị tuyệt vời.
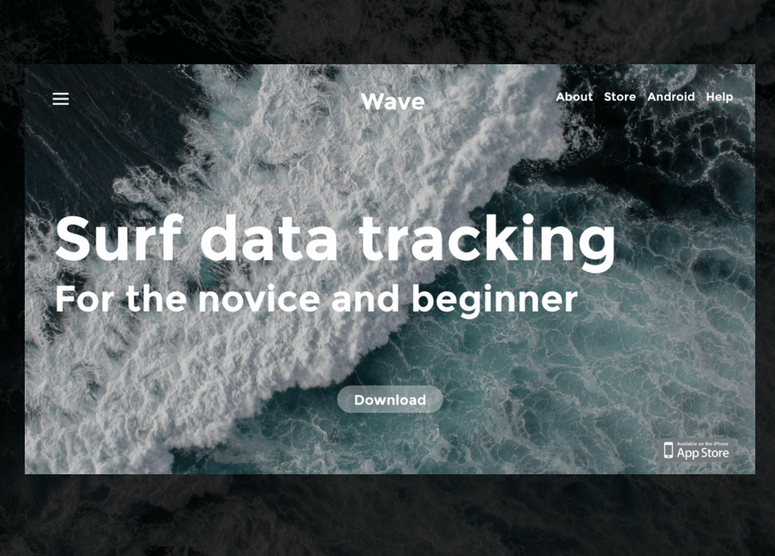
Thiết kế với Typography lớn
Có một số ví dụ về Typography lớn đóng một vai trò quan trọng trong thiết kế của một sản phẩm. Một số trong các thiết kế đó chỉ tập trung vào kiểu chữ, và kết quả đem lại luôn là đáng kinh ngạc. Mặc dù xu hướng này khá thú vị để thích ứng, nhưng tôi không nghĩ rằng nó sẽ tồn tại trong một thời gian dài, nếu có thì cũng sẽ không phát triển ở quy mô lớn.
Xu hướng thiết kế Skeuomorphism
Skeuomorphism là xu hướng thiết kế mô phỏng các vật liệu quen thuộc nhằm tạo ra cảm giác gần gũi và thoải mái cho người dùng. Đã có rất nhiều lời bình về sự quay trở lại của phong cách thiết kế trên phiên bản macOS mới đây của Apple. Tôi xem đó là một xu hướng mới. Nhiều nhà thiết kế tài năng đã chuẩn bị các phương án thay thế cho nhiều ứng dụng phổ biến.

Phong cách thiết kế này rất có thể sẽ lan rộng, bởi chúng ta đều cảm thấy mệt mỏi và nhàm chán với những biểu tượng cũ giống nhau. Trong tương lai, có thể nhiều nhà thiết kế sẽ thử nghiệm phong cách này với thiết kế 3D, như chúng ta đã thấy.
Tổng kết
Dù chúng ta khó lòng đoán được đâu là xu hướng sẽ phát triển thịnh hành đâu là xu hướng sẽ sớm bị lãng quên, chúng ta có thể khẳng định rằng những chất liệu kỹ thuật số (Digital Materials) cùng với Shadows và Gradients sẽ định hình nên phong cách thiết kế hiện đại. Bên cạnh đó, 3D cũng sẽ đóng một vai trò quan trọng.
Xem thêm: Ngành Multimedia, nền tảng cho một thế giới số đầy nghệ thuật