Có hai loại hình ảnh đồ họa kỹ thuật số cơ bản hiện có trên web: vector và raster (bitmap). Vậy sự khác biệt giữa cả hai loại hình ảnh là gì? Bài viết này sẽ giải thích sự khác biệt cơ bản giữa chúng. Đồng thời sẽ xác định các yếu tố quan trọng nhất có thể ảnh hưởng đến lựa chọn định dạng tệp cho dự án tiếp theo của bạn.
Khái niệm
Vector là định dạng hình ảnh kỹ thuật số có thể mở rộng vô hạn được tạo ra từ các đường có thuộc tính như màu nét, hình dạng, độ dày Vector bao gồm 3 yếu tố là điểm, đường và đa giác. Các điểm không thể nhìn thấy nhưng có thể chỉnh sửa để thay đổi thiết kế. Đường kết nối các điểm, designer có thể thay đổi độ đậm nhạt, màu sắc, kết cấu của đường. Còn đa giác được hình thành khi các điểm được kết nối kín bởi 1 đường và có thể đổ màu. Nói chung, hình ảnh vector sẽ bao gồm tất cả các yếu tố trên để làm nên một thiết kế hoàn chỉnh.
Raster là một cấu trúc dữ liệu biểu diễn một lưới hình chữ nhật màu của các pixel(pel). Hình ảnh raster được tạo ra bởi các điểm ảnh với khác nhau, sắp xếp để hiển thị một hình ảnh. Để đơn giản hơn, hãy hình dung 1 hình ảnh raster giống như một bức tranh thêu chữ thập. Nếu nhìn gần nó sẽ là những hình vuông tí hon xếp cạnh nhau như khi nhìn từ xa sẽ là một bức tranh hoàn chỉnh.


Sự khác nhau
1. Khả năng mở rộng của vector và raster
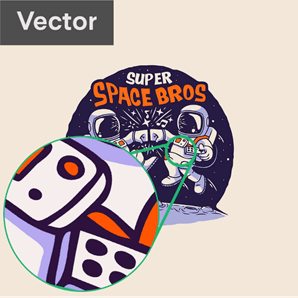
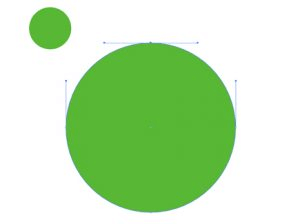
Hình ảnh vectơ không bị mất đi độ sắc nét và rõ ràng, bất kể bạn mở rộng hay thay đổi kích thước bao nhiêu lần.
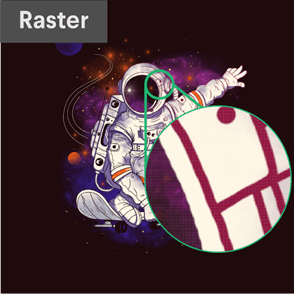
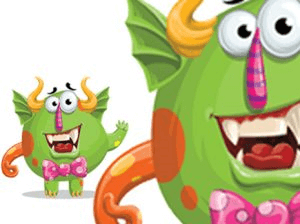
Hình ảnh raster (hoặc bitmap) bị mờ và bị tạo pixel khi bạn kiểm tra chúng từ cận cảnh.


Trong hình minh họa, bạn sẽ thấy hình ảnh raster bị mất chất lượng khi phóng to. Phiên bản vector của cùng một con quái vật được minh họa bên cạnh raster không thay đổi chất lượng bất kể kích thước.
2. Độ phân giải của vector và raster
Đồ họa vector được tạo thành từ rất nhiều đường dẫn, được xác định bằng toán học về tỷ lệ, tỷ lệ, chiều rộng, chiều cao và các kích thước khác. Mỗi khi bạn thay đổi kích thước hình ảnh vectơ, các đường thẳng, đường cong và nút của nó sẽ được tính toán lại, vì vậy hình ảnh kết quả vẫn sắc nét và rõ ràng. Như bạn có thể mong đợi, các cạnh vẫn mượt mà mọi lúc.
Độ phân giải của đồ họa raster được hình thành bởi hàng triệu pixel vuông, chấm trên inch (DPI) hoặc pixel trên inch (PPI), vì vậy kích thước của chúng luôn là một giá trị cố định. Nếu không muốn ảnh bitmap giảm chất lượng, bạn chỉ có thể thu nhỏ ảnh. Do đó, bạn càng mở rộng nó, nó càng bị mờ.


3. Tạo vector và raster
Đồ họa vector chỉ có thể được tạo bằng một phần mềm chuyên dụng như Adobe Illustrator. Điều này làm cho ảnh không thể được chụp ở định dạng vector. Nhìn chung, đồ họa vector giống với những bức ảnh thực tế, không gì khác ngoài những hình ảnh minh họa kỹ thuật số chi tiết tinh xảo.
Tất cả ảnh in và ảnh chụp bằng máy ảnh kỹ thuật số đều ở định dạng raster.


4. Tính linh hoạt của vector và raster
Đồ họa vector có thể được thay đổi kích thước rất nhiều mà không làm giảm chất lượng. Điều này làm cho chúng trở nên hoàn hảo cho các dự án đa năng đòi hỏi sự linh hoạt về kích thước hình ảnh. Ví dụ: biểu trưng vectơ là một nguồn đáng tin cậy mà từ đó bạn có thể tạo raster ở các kích thước khác nhau. Bạn có thể sử dụng chúng cho các nhu cầu tiếp thị khác nhau mà bạn sẽ phải đối mặt trong tương lai, in ấn hoặc web. Logo vector ở các kích thước khác nhau
Ngược lại, bạn cần một kích thước cụ thể của định dạng raster để đạt được chất lượng nhất định.


5. Kích thước tệp
Hình ảnh vectơ khá nhẹ hơn so với các hình ảnh raster của chúng vì kích thước của chúng được xác định bằng các phép tính toán học chứ không phải bằng hàng triệu pixel. Hiệu quả cao về kích thước tệp của chúng giúp chúng thuận tiện hơn nhiều khi chuyển chúng từ thiết bị này sang thiết bị khác. Thêm vào đó, chúng mang nhiều thông tin ở định dạng kích thước tệp tương đối nhỏ (so với cùng kích thước tệp của định dạng ảnh raster).
Mặt khác, kích thước tệp raster được xác định bởi DPI hoặc PPI của chúng , chiều rộng và chiều cao cố định, điều này làm cho chúng nặng hơn nhiều trong khi chứa ít thông tin hơn.
6. Khả năng tương thích của vector và raster
Bạn chỉ có thể mở và chỉnh sửa vector bằng một phần mềm chuyên dụng như Adobe Illustrator . Một trong những phần mở rộng tệp vectơ phổ biến nhất: .eps . Bạn có thể sử dụng định dạng vectơ này để thay thế cho việc chỉnh sửa, khi bạn không có tệp .ai .
Định dạng tệp raster rất phổ biến và dễ nhận biết bởi tất cả các chương trình hình ảnh thông thường. Ngoài ra, hầu hết các hình ảnh kỹ thuật số trên web thực sự là ảnh bitmap ngay cả khi chúng từng là vectơ. Điều này làm cho bitmap rất thuận tiện cho việc sử dụng hàng loạt.


7. In ấn
Đúng là hình ảnh raster 72 dpi thường là tiêu chuẩn cho các ấn phẩm web. Tuy nhiên, đối với phiên bản in của họ, bạn có hai lựa chọn. Bạn nên làm việc với nguồn vector hoặc sử dụng các tệp raster có độ phân giải cao. Tùy chọn thứ hai thường được ưu tiên hơn. Bởi vì, đôi khi, hình ảnh vectơ không được in chính xác. Nếu bạn không muốn ảnh hưởng đến độ rõ nét của hình ảnh, độ phân giải raster được khuyến nghị là 300 dpi . Vì không thể lưu ảnh dưới dạng vectơ, nên tạp chí in, báo,… Thường sử dụng ảnh trong các raster độ phân giải cao của chúng.

Tóm lại,
Cả hình ảnh vector và raster đều có những phẩm chất và mục đích riêng. Điều quan trọng là phải biết khi nào thích hợp để sử dụng vectơ thay vì raster và ngược lại. Hy vọng rằng chúng tôi đã giúp bạn dễ dàng hơn trong việc phân biệt sự khác biệt. Bây giờ bạn đã sẵn sàng sử dụng điểm mạnh của cả hai để làm lợi thế cho mình. Hãy gửi cho một dòng trong phần nhận xét bên dưới nếu bạn vẫn cần làm rõ một số điểm.
Xem thêm:
Các loại định dạng hình ảnh mà bạn cần phải biết (Phần 1)
Các loại định dạng hình ảnh mà bạn cần phải biết (Phần 2)