Không có một định dạng hình ảnh nào có thể dùng được tốt nhất cho tất cả mọi tình huống. Mỗi loại định dạng đều có ưu điểm và nhược điểm riêng của nó.
Mỗi định dạng đều được tối ưu hóa cho những mục đích sử dụng cụ thể. Sử dụng đúng loại cho đúng công việc sẽ giúp cho thiết kế của bạn đạt chất lượng tốt nhất. Định dạng sai sẽ dẫn đến việc in ấn xấu hoặc hình ảnh web kém chất lượng, làm chậm website…
ICTGO sẽ giúp bạn định hướng về việc sử dụng định dạng hình ảnh nào là phù hợp. Đặc biệt là với các bạn Designer hoặc Photographer.
CÁC LOẠI ĐỊNH DẠNG HÌNH ẢNH KHÁC NHAU
Hầu hết các file hình ảnh nằm trong một trong hai loại lớn là: file Raster hoặc file Vetor. Một vài định dạng nhất định có thể chứa các yếu tố của cả hai loại này.
RASTER
- JPEG
- GIF
- PNG
- TIFF
- RAW
- PSD
- WEBP
- BMP-Bitmap
- HEIF
VECTOR
- EPS
- AI
- SVG
BONUS
- INDD
PHẦN 2
ĐỊNH DẠNG VECTOR

Khái niệm vector
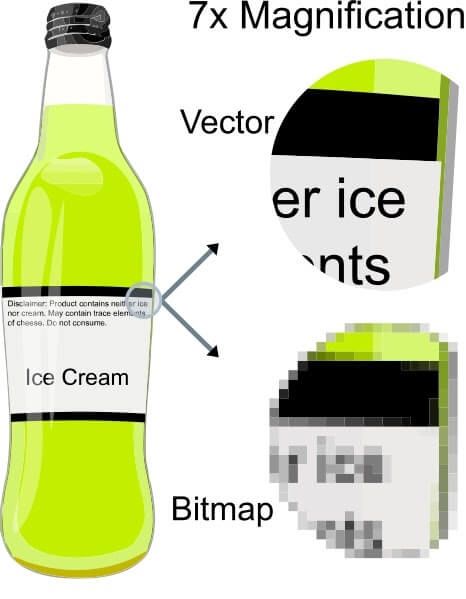
Hình ảnh Vector là digital artwork trong đó các điểm, đường và đường cong được tính toán bởi máy tính. Về cơ bản, chúng là các phương trình toán học và mọi phương trình có thể được gán bằng một màu, nét hoặc độ dày… để biến các hình dạng (shapes) thành tác phẩm.
Không giống như hình ảnh Raster, hình ảnh Vector là độ phân giải độc lập. Khi bạn thu nhỏ hoặc phóng to hình ảnh vector, các shape của bạn sẽ lớn hơn nhưng nó không mất bất kỳ chi tiết nào hay được thêm bất kỳ pixel nào, hình ảnh của bạn sẽ luôn hiển thị giống hệt nhau, bất kể kích thước, không có loại hình ảnh vector lossy hoặc lossless.
Hình ảnh vector thường được sử dụng cho logo, biểu tượng, digital illustration…
Adobe Illustrator là phần mềm chỉnh sửa hình ảnh tiêu chuẩn công nghiệp được sử dụng để tạo, thiết kế và chỉnh sửa hình ảnh vector (mặc dù nó cũng có thể kết hợp cả hình ảnh raster).
RGB & CMYK
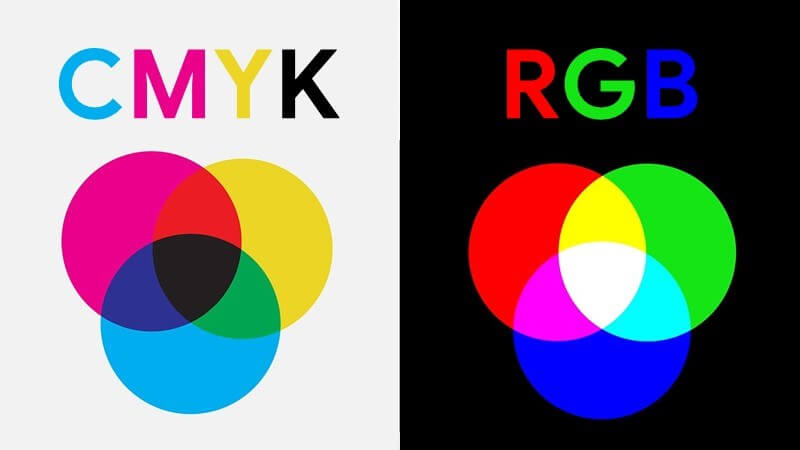
Các hình ảnh Raster có thể được lưu trong một trong hai hệ màu chính: CMYK và RGB.

CMYK một quy trình in bốn màu. Bao gồm màu lục lam (Cyan), hồng (Magenta), vàng (Yellow) và màu đen (Key). Những màu này đại diện cho bốn loại mực sẽ kết hợp trong quá trình in. Các file được lưu ở định dạng này sẽ được tối ưu hóa để in ấn vật lý.
RGB là một mô hình màu dựa trên màu sắc ánh sáng. Bao gồm màu đỏ (Red), xanh lá cây (Green) và xanh dương (Blue). Đây là ba màu chính của ánh sáng kết hợp với nhau để tạo ra các màu khác. Hệ màu này tối ưu hóa cho việc hiển thị hình ảnh trên màn hình các thiết bị điện tử.
1. PDF — Portable Document Format

PDF là viết tắt của Portable Document Format và là định dạng hình ảnh được sử dụng để hiển thị tài liệu và đồ họa một cách chính xác, bất kể thiết bị, ứng dụng, hệ điều hành hoặc trình duyệt web nào.
Nói chung, các file PDF dựa trên nền tảng đồ họa vector, nhưng cũng có thể hiển thị mọi thứ từ đồ họa raster để tạo thành các form hoặc sheet. Bởi nó đã trở thành một tiêu chuẩn, các file PDF thường là định dạng file được đem đi in sau cùng. Cả Adobe Photoshop và Illustrator đều có thể xuất trực tiếp sang PDF.
Nên sử dụng PDF khi…
- Sẵn sàng để in ấn. Nhiều máy in yêu cầu file là PDF, gần như là định dạng phổ biến nhất để in.
- Đưa tài liệu lên web. PDF rất hợp cho poster, banner, tạp chí và ebook. Các file PDF giúp mọi người dễ dàng xem, tải xuống hoặc đem đi in.
Không nên sử dụng PDF khi…
- Cần chỉnh sửa thiết kế. Bạn có thể chỉnh sửa hình ảnh raster bằng Photoshop và đồ họa vector bằng Illustrator. Khi bạn thực hiện xong, bạn có thể xuất chúng thành PDF để dễ xem, dễ tải.
2. EPS — Encapsulated Postscript

EPS là một định dạng hình ảnh viết tắt cho Encapsulation PostScript. Mặc dù nó được sử dụng chủ yếu dưới dạng định dạng vector, nhưng tệp EPS có thể bao gồm cả dữ liệu hình ảnh vector và raster.
Nên sử dụng EPS khi…
- Gửi logo vector cho khách hàng, designer hoặc đi in. Với tệp EPS, bạn không phải lo lắng về việc logo sẽ được đặt hoặc in ở đâu. Dù là kích thước nào, nó sẽ luôn hiển thị ở độ phân giải chính xác.
Không nên sử dụng EPS khi…
- Làm việc với các bức ảnh hoặc artwork. EPS có thể xử lý hình ảnh raster, nhưng loại tệp hình ảnh này chủ yếu dành cho vector. Hãy chọn PSD, TIFF và JPEG cho trường hợp này.
- Cần hiển thị một hình ảnh online. Hãy xuất ra JPEG, PNG hoặc GIF.
3. AI — Adobe Illustrator Artwork

AI là một định dạng hình ảnh vector độc quyền là viết tắt của Adobe Illustrator. Định dạng này dựa trên cả hai tiêu chuẩn EPS và PDF được phát triển bởi Adobe. Giống như các định dạng đó, các tệp AI chủ yếu là định dạng dựa trên vector, mặc dù chúng cũng có thể bao gồm các hình ảnh raster được nhúng (embeded) hoặc liên kết (linked).
Các tệp AI có thể được xuất sang cả tệp PDF và EPS (để dễ dàng xem và in), cũng như JPEG, PNG, GIF, TIFF và PSD (để sử dụng web và chỉnh sửa thêm).
Nên sử dụng AI khi…
- Chỉnh sửa một thiết kế vector. Các tệp AI cho phép bạn di chuyển và thay đổi mọi yếu tố trong thiết kế của bạn chỉ bằng một hoặc hai cú nhấp chuột.
- Tạo một logo, biểu tượng thương hiệu. Mỗi hình dạng và đường thẳng vector được tạo trong Illustrator có thể được phóng to thu nhỏ ở bất kỳ kích thước nào, cực kỳ lý tưởng cho các hình ảnh được dùng trong nhiều trường hợp khác nhau.
- Thiết kế in ấn trong một trang. Illustrator là thích hợp nhất cho poster, danh thiếp, tờ rơi và notecard có thể được kết hợp với các hình ảnh raster khác.
- Làm typography. Các tính năng “vẽ chữ” của Illustrator là cực kỳ mạnh mẽ, nó có thể kéo dài, bóp nhỏ và biến đổi bất kỳ phần nào mà bạn có thể tưởng tượng được.
Không nên sử dụng AI khi…
- Retouch hình ảnh. Nếu một hình ảnh raster (ảnh hoặc artwork) đang được sử dụng trong một bố cục, Illustrator chỉ có một số công cụ hạn chế để chỉnh sửa hình ảnh đó. Những lúc như vầy hãy chọn Photoshop (PSD)
4. SVG — Scalable Vector Graphics

SVG là một định dạng viết tắt cho Scalable Vector Graphics, được W3C phát triển như một ngôn ngữ đánh dấu để hiển thị hình ảnh hai chiều ngay trong trình duyệt.
Nó không dựa vào pixel như định dạng raster mà sử dụng văn bản XML để phác thảo các hình dạng và đường theo cách tương tự như cách các phương trình toán học tạo biểu đồ.
Điều này có nghĩa là bạn có thể mở rộng hình ảnh SVG vô hạn mà không làm giảm chất lượng.
Nên sử dụng SVG khi…
- Chọn định dạng cho các logo, icon, hình minh họa đơn giản và bất kỳ thứ gì khác mà bạn muốn có thể mở rộng tự do với thiết kế của mình.
- Đăng tải hay làm hình ảnh hiển thị trên các ứng dụng hoặc trình duyệt web. Với dung lượng file vừa phải mà chất lượng hình ảnh cao. Có thể thay đổi kích cỡ tùy ý mà hình ảnh vẫn rõ nét
Không nên sử dụng SVG khi…
- Thiết kế hay vẽ hình ảnh quá phức tạp
- Không được hỗ trợ bởi đa số các trình chỉnh sửa mặc định. Tuy nhiên các loại phần mềm illustration vẫn hỗ trợ mở và xuất file SVG
Mở rộng
INDD — Adobe InDesign Document

INDD là một loại tệp gốc dành cho người dùng Adobe InDesign, nơi bạn có thể lưu các tệp dự án bao gồm nội dung trang, kiểu, mẫu và hơn thế nữa.
Nên sử dụng IDD khi…
Sử dụng Adobe InDesign để thiết kế, dàn trang, tạo template …. Sức chứa lớn với nhiều layer và các đối tượng đều có thể thao tác chỉnh sửa
Không nên sử dụng IDD khi…
Đăng tải hay chia sẻ hình ảnh lên web hay để xem trực tiếp. Vì định dạng file này ko đc các trình duyệt hay trình xem ảnh hỗ trợ
Kết luận
Đây là tất cả những định dạng hình ảnh Vector mà bạn cần phải biết, định dạng nào bạn nghĩ bạn sẽ sử dụng nhiều trong tương lai? Hãy comment xuống bên dưới cho mình biết nhé!
Hy vọng rằng, ICTGO đã cung cấp cho bạn những thông tin hữu ích!
Xem thêm định dạng hình ảnh Raster tại đây : Các loại định dạng hình ảnh mà bạn cần phải biết (Phần 1)