Không có một định dạng hình ảnh nào có thể dùng được tốt nhất cho tất cả mọi tình huống. Mỗi loại định dạng đều có ưu điểm và nhược điểm riêng của nó.
ICTGO sẽ giúp bạn định hướng về việc sử dụng định dạng hình ảnh nào là phù hợp. Đặc biệt là với các bạn Designer hoặc Photographer.
Mỗi định dạng đều được tối ưu hóa cho những mục đích sử dụng cụ thể. Sử dụng đúng loại cho đúng công việc sẽ giúp cho thiết kế của bạn đạt chất lượng tốt nhất. Định dạng sai sẽ dẫn đến việc in ấn xấu hoặc hình ảnh web kém chất lượng, làm chậm website…
CÁC LOẠI ĐỊNH DẠNG HÌNH ẢNH KHÁC NHAU
Hầu hết các file hình ảnh nằm trong một trong hai loại lớn là: file Raster hoặc file Vetor. Một vài định dạng nhất định có thể chứa các yếu tố của cả hai loại này.
RASTER
- JPEG
- GIF
- PNG
- TIFF
- RAW
- PSD
- WEBP
- BMP-Bitmap
- HEIF
- XCF
VECTOR
- EPS
- AI
- SVG
BONUS
- INDD
PHẦN 1
ĐỊNH DẠNG RASTER

Khái niệm Raster
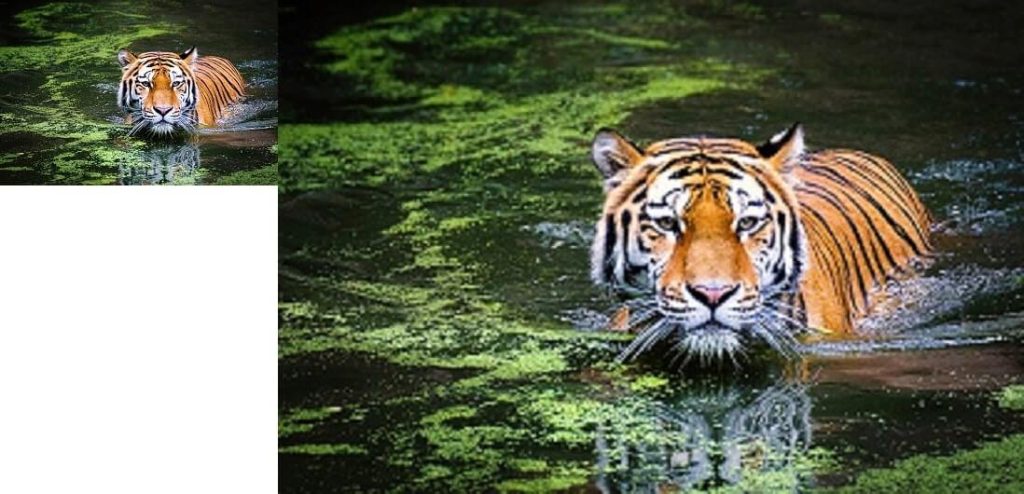
Hình ảnh Raster được tạo thành từ một lưới các điểm pixel. Hình ảnh Raster phụ thuộc vào độ phân giải, nghĩa là chúng tồn tại ở một kích thước nhất định. Khi bạn thay đổi kích thước một ảnh Raster, bạn kéo dài các pixel. Điều này có thể dẫn đến việc bị mờ, bị bể nét hình ảnh.
Hình ảnh Raster thường được sử dụng cho ảnh, digital artwork và đồ họa web .
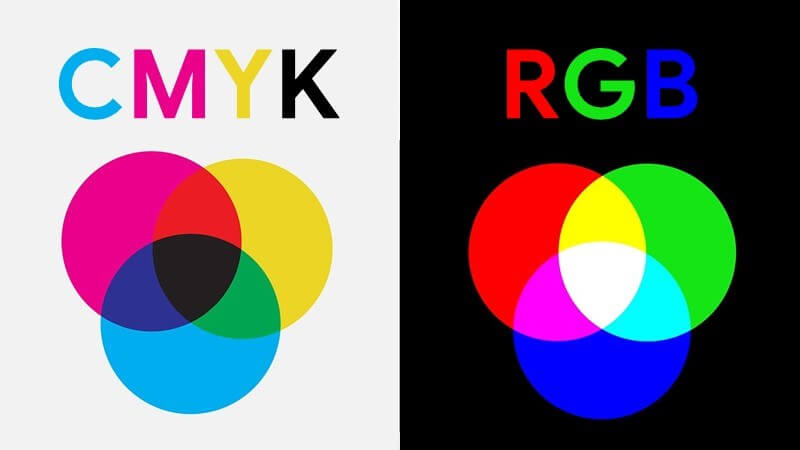
RGB & CMYK
Các hình ảnh Raster có thể được lưu trong một trong hai hệ màu chính: CMYK và RGB.

CMYK một quy trình in bốn màu. Bao gồm màu lục lam (Cyan), hồng (Magenta), vàng (Yellow) và màu đen (Key). Những màu này đại diện cho bốn loại mực sẽ kết hợp trong quá trình in. Các file được lưu ở định dạng này sẽ được tối ưu hóa để in ấn vật lý.
RGB là một mô hình màu dựa trên màu sắc ánh sáng. Bao gồm màu đỏ (Red), xanh lá cây (Green) và xanh dương (Blue). Đây là ba màu chính của ánh sáng kết hợp với nhau để tạo ra các màu khác. Hệ màu này tối ưu hóa cho việc hiển thị hình ảnh trên màn hình các thiết bị điện tử.
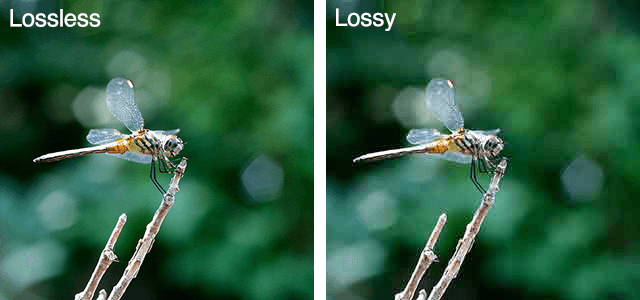
Lossy vs Lossless
Hình ảnh Raster là lossless hoặc lossy. Tùy thuộc vào cách định dạng xử lý dữ liệu hình ảnh của bạn.

Các định dạng hình ảnh lossless chụp tất cả dữ liệu của file gốc của bạn. Mọi thứ đều được giữ đúng tính chất của nó. Không bị hư hay mất mát thông tin gì trong file đó. File hình ảnh dạng này vẫn có thể được nén (compressed). Nhưng định dạng lossless sẽ có thể tái tạo hình ảnh của bạn về trạng thái ban đầu.
Còn lossy thì cho ra những hình ảnh “gần giống” với hình ảnh ban đầu của bạn. Ảnh lossy sẽ làm giảm lượng màu và loại bỏ bất kỳ dữ liệu nào không cần thiết. Kỹ thuật này thường áp dụng để làm giảm kích thước file. Và chúng cũng có thể làm giảm chất lượng hình ảnh của bạn.
Thông thường, các file lossy nhỏ hơn nhiều so với các file lossless. Do đó chúng trở nên lý tưởng để sử dụng cho các phương tiện trực tuyến. Trong đó kích thước file và tốc độ tải xuống là ưu tiên quan trọng nhất.
1.JPEG (And JPG) — Joint Photographic Experts Group

JPEG là một định dạng Raster Lossy, là viết tắt của Joint Photographic Experts Group, tên của nhóm kỹ thuật đã phát triển nó. Đây là một trong những định dạng được sử dụng rộng rãi nhất trên mạng. Hình ảnh JPEG có tỷ lệ nén cao làm giảm kích thước tệp rất nhiều (chất lượng cũng giảm). Càng nén ít thì hình càng rõ.
Nên sử dụng JPEG khi…
- Làm việc trên các bức ảnh online hoặc digital artwork. JPEG cho phép bạn linh hoạt nhất trong việc chỉnh sửa và nén. Lý tưởng cho các hình ảnh web cần được tải xuống nhanh chóng.
- Muốn in ấn ảnh hoặc artwork. Với độ phân giải cao với độ nén thấp , JPEG hoàn hảo để chỉnh sửa rồi in ra.
- Cần gửi một hình ảnh xem trước nhanh chóng cho khách hàng. Hình ảnh JPEG có thể được giảm xuống kích thước rất nhỏ, rất tuyệt vời để gửi email. Giúp bạn không hao phí nhiều dung lượng.
Không nên sử dụng JPEG khi…
- Cần một hình ảnh đồ họa có tính trong suốt và tách nền. JPEG phải có nền màu, nếu không màu nó sẽ tự động hiểu là màu trắng.
- Bạn cần layer có thể chỉnh sửa được. JPEG là một định dạng hình ảnh phẳng. Có nghĩa là tất cả các chỉnh sửa được lưu vào một layer hình ảnh và không thể thay đổi. Hãy lưu file PSD (Photoshop) cho hình ảnh để có thể tuỳ ý chỉnh sửa.
2. GIF — Graphics Interchange Format

GIF là một định dạng Raster Lossless là viết tắt của Graphics Interchange Format. GIF cũng là một định dạng hình ảnh web được sử dụng rộng rãi. Nó thường dành cho đồ họa hoạt hình, hình ảnh email và memes.
Dù thuộc dạng lossless nhưng GIF cũng có thể được xuất trong một số cài đặt tùy biến làm giảm lượng màu sắc và thông tin hình ảnh. Từ đó làm giảm kích thước file.

Nên sử dụng GIF khi…
- Tạo web animation. Ảnh GIF chứa tất cả các khung hình động và thông tin thời gian trong một tệp duy nhất. Phần mềm chỉnh sửa hình ảnh như Photoshop giúp dễ dàng tạo một hình ảnh động ngắn và xuất nó dưới dạng GIF.
- Cần tính chất trong suốt. Hình ảnh GIF có một kênh alpha (alpha channel) có thể trong suốt, vì vậy bạn có thể đặt hình ảnh của mình trên bất kỳ nền màu nào.
- Cần một tập tin nhỏ. Các kỹ thuật nén ở định dạng GIF cho phép các tệp hình ảnh thu nhỏ rất nhiều. Đối với các biểu tượng và đồ họa web đơn giản, GIF là định dạng tệp hình ảnh tốt nhất.
Không nên sử dụng GIF khi…
- Cần một hình ảnh chất lượng cho nhiếp ảnh. Mặc dù GIF có thể có độ phân giải cao, nhưng chúng bị giới hạn trong 256 màu. Khi được chuyển đổi thành GIF, ảnh sẽ giảm số lượng màu lại tối thiểu, làm ảnh sai màu, giảm chất lượng.
- In một hình ảnh. Do giới hạn về màu sắc, hầu hết các bức ảnh được in sẽ thiếu độ sâu. Nếu bạn cần in ảnh, hãy chọn TIFF, PSD và JPG.
- Cần một hình ảnh có Layer và có thể chỉnh sửa được. GIF là một định dạng hình ảnh phẳng. Có nghĩa là tất cả các chỉnh sửa được lưu vào một layer hình ảnh và không thể thay đổi được. Hãy chọn PSD (Photoshop) trong trường hợp này.
3. PNG — Portable Network Graphics

PNG là định dạng Raster Lossless, viết tắt của Portable Network Graphics. Hãy nghĩ về PNG như GIF thế hệ tiếp theo. Định dạng này được tích hợp độ trong suốt, nhưng cũng có thể hiển thị độ sâu màu cao hơn, chuyển thành hàng triệu màu. PNG là một tiêu chuẩn cho web và nhanh chóng trở thành một trong những định dạng hình ảnh phổ biến nhất.
Nên sử dụng PNG khi…
- Cần đồ họa web trong suốt chất lượng cao. Hình ảnh PNG có một kênh alpha có thể biến đổi đa dạng cho bất kỳ mức độ trong suốt nào (ngược lại với GIF chỉ có bật / tắt độ trong suốt). Ngoài ra, với độ sâu màu lớn hơn, bạn sẽ có một hình ảnh sống động hơn so với GIF.
- Cần một file kích thước nhỏ. Các file PNG có thể thu nhỏ kích thước cực kỳ nhỏ, đặc biệt là các hình ảnh có màu sắc, hình dạng hoặc văn bản đơn giản. Điều này làm cho nó trở thành loại tệp hình ảnh lý tưởng cho web icon.
Không nên sử dụng PNG khi…
- Làm việc với hình ảnh nhiếp ảnh hoặc artwork. Nhờ độ sâu màu cao của PNG, định dạng có thể dễ dàng xử lý ảnh có độ phân giải cao. Tuy nhiên, vì là định dạng web lossless, kích thước file sẽ rất lớn. Nếu bạn làm việc với ảnh trên web có giới hạn dung lượng tải, hãy sử dụng JPEG.
- Dự định dùng để in ấn. Đồ họa PNG được tối ưu hóa cho màn hình chứ không phải để in. Bạn chắc chắn có thể in một file PNG, nhưng tốt hơn hết hãy chọn JPEG (lossy) hoặc TIFF.
4. TIF/ TIFF – Tagged Image File Format

TIFF là một định dạng Raster Lossless, viết tắt của Tagged Image File Format. Do chất lượng cực kỳ cao, định dạng này chủ yếu được sử dụng trong nhiếp ảnh và xuất trên desktop. Bạn có thể gặp phải các tệp TIFF khi scan tài liệu hoặc chụp ảnh bằng máy ảnh kỹ thuật số chuyên nghiệp. Nhưng lưu ý rằng các tệp TIFF cũng có thể được sử dụng như một thùng chứa hình ảnh trực tiếp cho các hình ảnh JPEG.
Các tệp này sẽ nhỏ hơn nhiều so với các tệp TIFF truyền thống, thường rất lớn. File TIFF còn có thể chứa các layer của Photoshop (PSD) nhưng không khuyến khích sử dụng nó thường xuyên vào mục đích này vì file sẽ rất nặng!
Nên sử dụng TIFF khi…
- Cần đồ họa in ấn chất lượng cao. Cùng với RAW, các tệp TIFF là một trong các định dạng đồ họa chất lượng cao nhất hiện có. Nếu bạn in hình ảnh, đặc biệt là ở size khổng lồ, hãy sử dụng định dạng này.
- Scan chất lượng cao. Sử dụng TIFF để scan tài liệu, ảnh và artwork, nó sẽ đảm bảo rằng bạn có file gốc tốt nhất để xử lý.
Không nên sử dụng TIFF khi…
- Làm việc với đồ họa web. Nhiều trình duyệt web hỗ trợ file TIFF, nhưng nó được tối ưu hóa để in. Bạn không nên đăng nó lên web vì nó rất nặng. Hãy sử dụng JPEG hoặc PNG khi bạn cần hiển thị hình ảnh chất lượng cao online.
5. RAW – Raw Image Formats

RAW là định dạng hình ảnh thô chứa dữ liệu chưa được xử lý và được chụp bởi máy ảnh kỹ thuật số hoặc máy scanner. Thông thường, hình ảnh sẽ được xử lý (được điều chỉnh màu, cân bằng trắng, phơi sáng, v.v.) và sau đó được chuyển đổi và nén thành định dạng khác (ví dụ: JPEG hoặc TIFF).
Hình ảnh thô lưu trữ dữ liệu chưa được xử lý và xử lý trong hai tệp riêng biệt, do đó, bạn còn lại với hình ảnh chất lượng cao nhất có thể để bạn có thể chỉnh sửa mà không phá hủy hình ảnh gốc bằng các phần mềm chỉnh sửa ảnh như Photoshop. Có nhiều định dạng RAW khác nhau.
- Kodak: CR, K25, KDC
- Canon: CRW CR2 CR3
- Epson: ERF
- Nikon: NEF NRW
- Olympus: ORF
- Pentax: PEF
- Panasonic: RW2
- Sony: ARW, SRF, SR2
Thay vì 256 màu trên mỗi kênh màu (8 bit) có sẵn trong tệp JPEG, tệp RAW cung cấp tới 16.384 màu cho mỗi kênh màu (14 bit) trong một hình ảnh. Điều đó giúp bạn linh hoạt hơn khi điều chỉnh màu sắc và độ tương phản trong xử lý hậu kỳ của ảnh.
Hình ảnh RAW không dành cho web hoặc cho việc chia sẻ hình ảnh thuận tiện. Nó không được trình duyệt hoặc trình xem hình ảnh chính nào hỗ trợ.
Nên sử dụng RAW khi…
- Chụp và chỉnh sửa ảnh. Đảm bảo máy ảnh của bạn chọn chế độ RAW để bạn có thể chụp được hình ảnh nguyên bản nhất. Sau đó, sử dụng một ứng dụng chỉnh sửa ảnh tương thích để điều chỉnh hình ảnh của bạn.
Không nên sử dụng RAW khi…
- Làm việc với đồ họa web. RAW được xây dựng để chỉnh sửa ảnh. Khi bạn đã muốn đăng ảnh của mình lên web, hãy chuyển đổi thành JPEG.
- In ảnh. Nhiều máy in không chấp nhận các định dạng RAW, vì vậy hãy chuyển nó sang JPEG hoặc TIFF.
6. PSD — Photoshop Document

PSD là một định dạng hình ảnh layer độc quyền đại diện cho phần mềm Photoshop. Đây là các file thiết kế ban đầu được tạo ra trong Photoshop có thể giúp bạn chỉnh sửa bất kỳ thứ gì bạn thích với nhiều layer khác nhau.
PSD chủ yếu được sử dụng để tạo và chỉnh sửa hình ảnh raster, nhưng nó cũng có thể chứa các layer vectơ, điều này khiến cho nó cực kỳ linh hoạt cho một số dự án khác nhau (bạn có thể link qua lại giữa Photoshop và AI). Một file PSD có thể được xuất thành bất kỳ định dạng hình ảnh nào khác, bao gồm tất cả các định dạng Raster.
Nên sử dụng PSD khi…
- Retouch hình ảnh. Thay đổi màu sắc một bức ảnh? Hoặc thêm một layer chữ? Chọn ngay PSD.
- Cần chỉnh sửa artwork cho Digital hoặc in. Đó có thể là một bức ảnh, bức tranh, bản vẽ, hoặc bất cứ thứ gì khác. Photoshop là công cụ phù hợp để đảm bảo mọi đường nét, đổ bóng và texture được đặt đúng chỗ.
- Muốn hình ảnh kỹ thuật số cho web như banner ads, email, v.v. Tạo những hình ảnh này trong Photoshop sẽ đảm bảo chúng có kích thước phù hợp và được tối ưu hóa cho web.
- Tạo một trang web (thiết kế web) hoặc mockup.
- Tạo ra hình ảnh động và video. Photoshop giúp dễ dàng cắt các video clip đơn giản và thêm đồ họa, filter, chữ, animation… (Những phiên bản gần đây Photoshop cũng chỉnh được video)
Không nên sử dụng PSD khi…
- Đăng ảnh online hoặc gửi bản xem trước cho khách hàng. Web thân thiện với JPEG hơn.
- In ảnh. Nhiều máy in không chấp nhận định dạng PSD, vì vậy trước tiên hãy chuyển đổi sang JPEG hoặc TIFF.
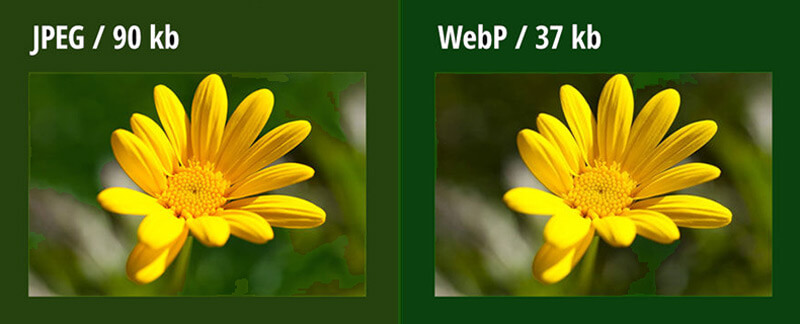
7. WebP

WebP là một định dạng hình ảnh được phát triển đặc biệt để cung cấp khả năng nén hình ảnh không bị mất và mất dữ liệu tốt hơn.
Chuyển từ JPEG và PNG sang WebP có thể giúp tiết kiệm dung lượng ổ đĩa máy chủ và băng thông mạng đáng kể. Với các tệp hình ảnh nhỏ hơn tới 35% cho chất lượng giống hệt nhau.
Nên sử dụng WEBP khi…
- Cần file ảnh có dung lượng nhỏ nhưng cho chất lượng hình ảnh giống nhau hoặc tốt hơn ảnh gốc.
Không nên sử dụng WEBP khi…
- Đăng tải hình ảnh lên website. Hầu hết các trình duyệt hiện nay đều đã hỗ trợ file WEBP nhưng không phải tất cả.
- Chỉnh sửa hình ảnh. Định dạng này vẫn không được hỗ trợ bởi hầu hết các trình chỉnh sửa hình ảnh, nhưng các phần mềm chuyên nghiệp như Photoshop thì có hỗ trợ WebP.
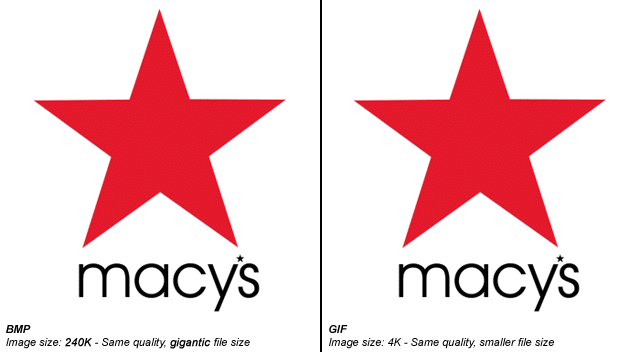
8. BMP — Bitmap

Bitmap (BMP) là một định dạng tệp hình ảnh đã lỗi thời. Nó không nén hình ảnh và bao gồm lưới các pixel. Điều đó có nghĩa là các tệp BMP có thể dễ dàng có dung lượng cực kỳ lớn. Không thực tế để lưu trữ hoặc xử lý.
Vào năm 2021, về cơ bản định dạng hình ảnh BMP không còn được sử dụng phổ biến. Hầu như tất cả các hệ điều hành, trình duyệt web và trình chỉnh sửa hình ảnh đều có thể đọc định dạng này.
9. HEIF — High Efficiency Image File Format

HEIF, viết tắt của High Efficiency Image File Format, là định dạng hình ảnh được phát triển bởi nhóm phát triển định dạng video MPEG để trở thành đối thủ cạnh tranh trực tiếp với JPEG.
Về lý thuyết, khả năng nén gần như hiệu quả gấp đôi JPEG, dẫn đến hình ảnh có chất lượng gấp đôi với kích thước tệp giống hệt nhau.
Đó là một định dạng hình ảnh Raster, dựa trên ánh xạ pixel, nghĩa là bạn không thể mở rộng quy mô hình ảnh mà không làm giảm chất lượng.
Nên sử dụng HEIF khi…
- Cần chất lượng cao với kích thước tệp nhỏ.
- Sử dụng bởi một số điện thoại và thiết bị đời mới để lưu trữ ảnh ở chất lượng cao hơn so với tệp JPEG thông thường.
Không nên sử dụng HEIF khi…
- Làm việc với đồ họa web vì hiện tại định dạng này chưa được các trình duyệt hỗ trợ.
- Cần chia sẻ hình ảnh vì rất hạn chế hệ điều hành hỗ trợ xem ảnh HEIF. Nếu muốn gửi hình ảnh cho người khác xem được thì bạn nên chuyển đổi ảnh sang định dạng khác trước.
10. XCF — eXperimental Computing Facility

XCF, viết tắt của eXperimental Computing Facility, là một loại tệp hình ảnh có nguồn gốc từ trình chỉnh sửa hình ảnh mã nguồn mở GIMP. Nó tương đương với các tệp PSD và lưu các thông số đường dẫn, độ trong suốt, bộ lọc, v.v.
Đây là loại tệp gốc để lưu trữ các dự án hình ảnh và nó không được hỗ trợ bởi bất kỳ trình duyệt hoặc trình xem hình ảnh mặc định nào.
Kết luận
Đây là tất cả những định dạng hình ảnh Raster mà bạn cần phải biết, định dạng nào bạn nghĩ bạn sẽ sử dụng nhiều trong tương lai? Hãy comment xuống bên dưới cho mình biết nhé!
Hy vọng rằng, ICTGO đã cung cấp cho bạn những thông tin hữu ích!
Xem thêm định dạng hình ảnh Vector tại đây: Các loại định dạng hình ảnh mà bạn cần phải biết (Phần 2)